システムソフトウェアアップデート2019によって追加された、toio™ Core Cube (以降キューブ)の目標指定付きモーター制御に関する機能をご紹介します。
キューブがちょっとだけ賢くなって、自律して目標(位置、向き)へ移動することができるようになりました!

目標指定付きモーター制御ってなに?
キューブを使ってプログラムをする際に、こんなことで困ったことありませんか?
「キューブをある位置に移動したいけどどうしたらいい?」
「キューブをある向きに変えたいけどどうしたらいい?」
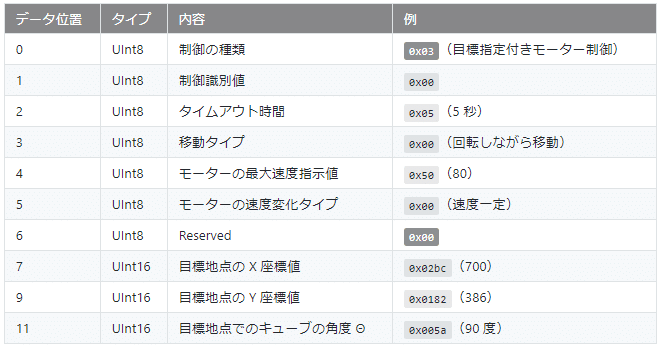
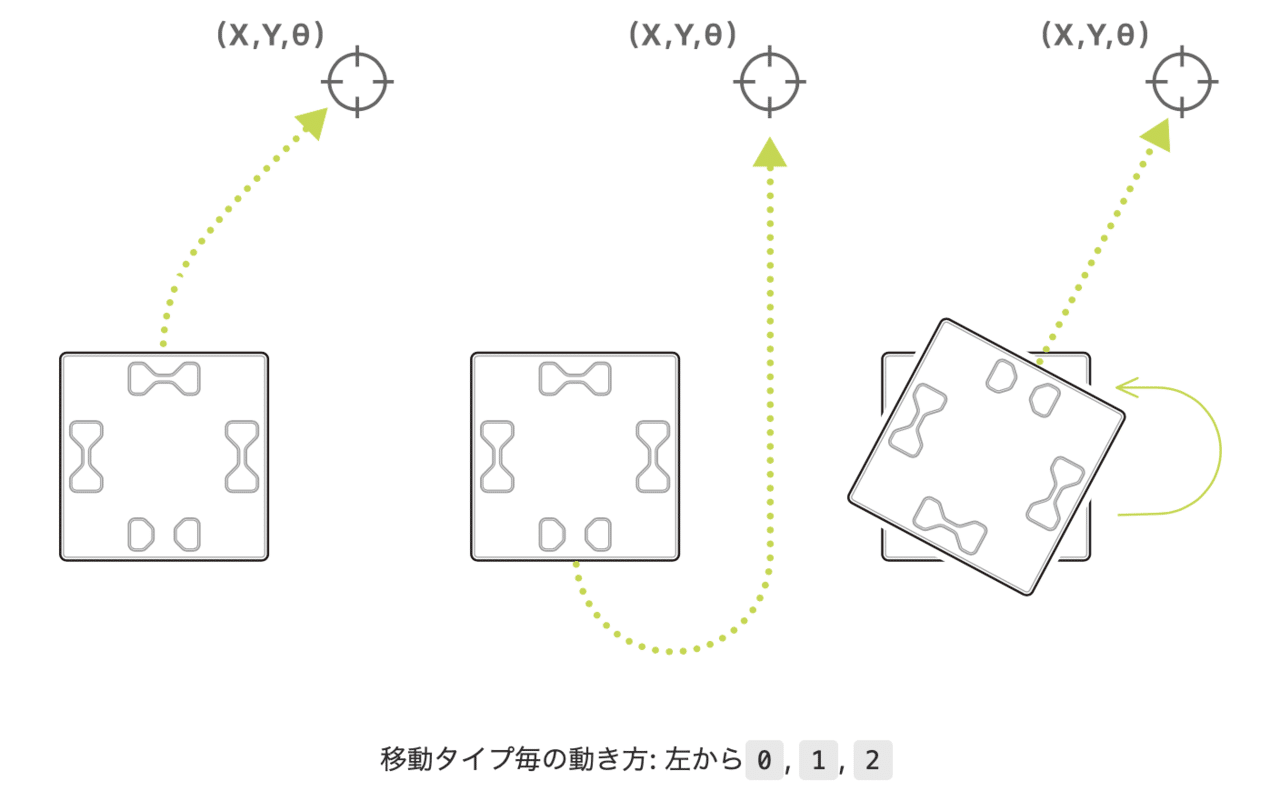
今まではキューブの位置や向きから、タイヤのスピードを計算して制御する必要がありましたが、目標指定付きモーター制御により簡単に目標に移動することができるようになりました。