
2019年11月05日
toio™️「ビジュアルプログラミング」のあそびかた サンプル編:お絵描き(初級編)
このカテゴリでは、toioの「ビジュアルプログラミング」の基本的な使いかたや様々なあそびかたを紹介しています。
今回はサンプル編のはじめの一歩として、toioのキューブとマットを使って画面上にお絵描きするプログラムを作ってみましょう。キューブの軌跡がまるでマウスやタッチパネルを使ったお絵描きアプリのように画面上の絵になって現れます。上級編では、ペンの色や太さも変えてあそぶことができます。
※この記事は主にお子様への説明をサポートいただける大人の方(保護者の方・先生)を対象としています。ご要望に応じてお子様向けの記事も準備して参ります。
※toioについては公式サイト(https://toio.io/)、本カテゴリの記事一覧は「一覧マップ」をご覧ください。
準備するもの
・toio コア キューブ(以下キューブ)
・「トイオ・コレクション」のプレイマット(以下マット)
・toioのビジュアルプログラミングに対応したPCとブラウザ
・サンプルファイル(以下ファイル)※下記よりダウンロード
ダウンロードするファイル
お絵描きその1
↑更新情報 [2019/12/18 v1.0.2]:Cubeスプライト「car」画像の解像度を改善
↑更新情報 [2019/11/5 v1.0.1]:マットの背景画像のわずかなずれを修正
お絵描きその2
↑更新情報 [2019/12/18 v1.0.2]:Cubeスプライト「car」画像の解像度を改善
↑更新情報 [2019/11/5 v1.0.1]:マットの背景画像のわずかなずれを修正
上記ファイルのライセンス情報(英語のみ)
使いかた
流れは「テンプレート」と同様です。ここでは詳細は割愛します。
・ファイルを上記よりダウンロードします
・ビジュアルプログラミングを起動し、ファイルを読み込みます
・「トイオ・コレクション」のマットをひろげます
・キューブの電源を入れて接続します
あそびかた
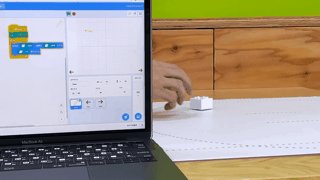
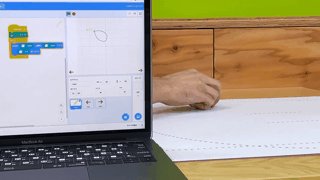
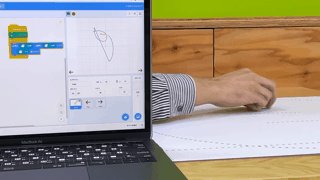
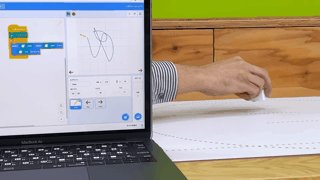
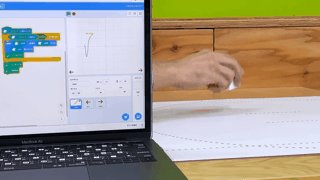
まず上記「ダウンロードするファイル」の「お絵描きその1」のファイルを実行しましょう。スタート(緑色の旗アイコン)をクリックするとキューブの軌跡を画面上に表示できるようになります。これでマットの上でキューブを手で動かしてみると、絵が描けるようになりました。

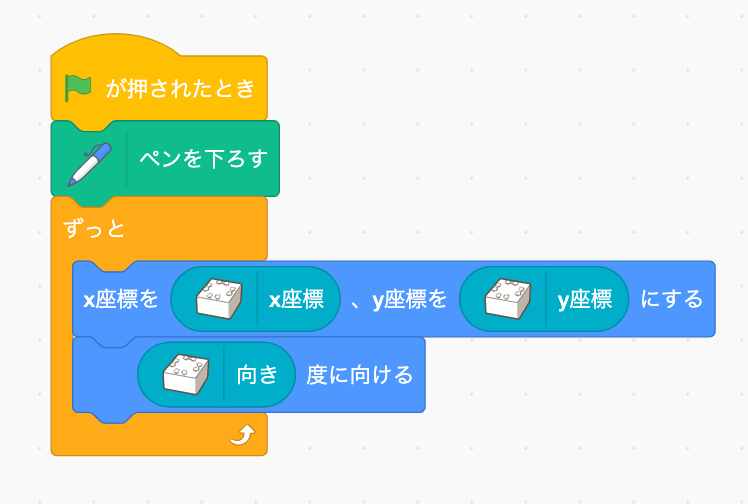
たったこれだけのブロック数で、キューブの絶対位置をリアルタイムに画面上に反映できるプログラムの完成です。

ただ、このままではキューブを持ち上げて離れた位置から線を描こうとしても、軌跡が繋がった一筆書きの絵になってしまっていますね。また、絵を消すこともできないため、ずっと軌跡が残ってしまいます。このままでは自由に絵を描くのは少し難しそうです。
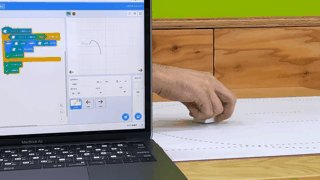
そこで、次に「お絵描きその2」のファイルを読み込みましょう。今度はスタートを押す必要はなく、キューブが接続されていれば、マットの上にキューブを置くだけで絵が描けます。キューブをマットから離せば軌跡が消えます。

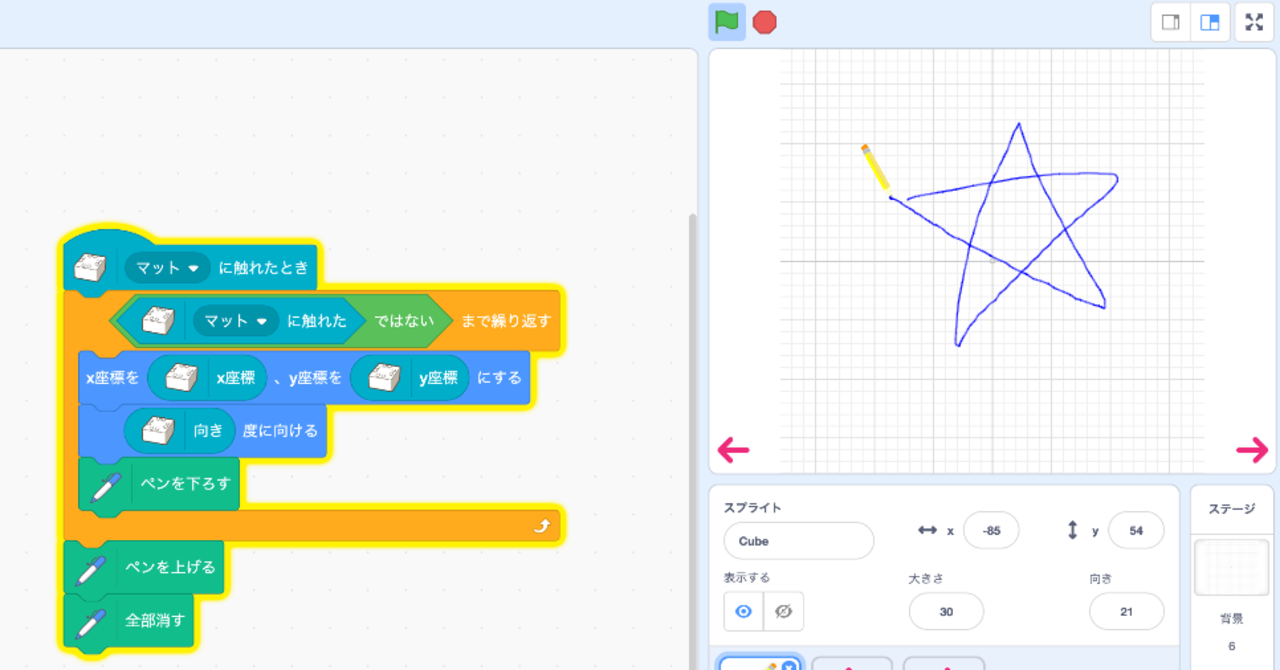
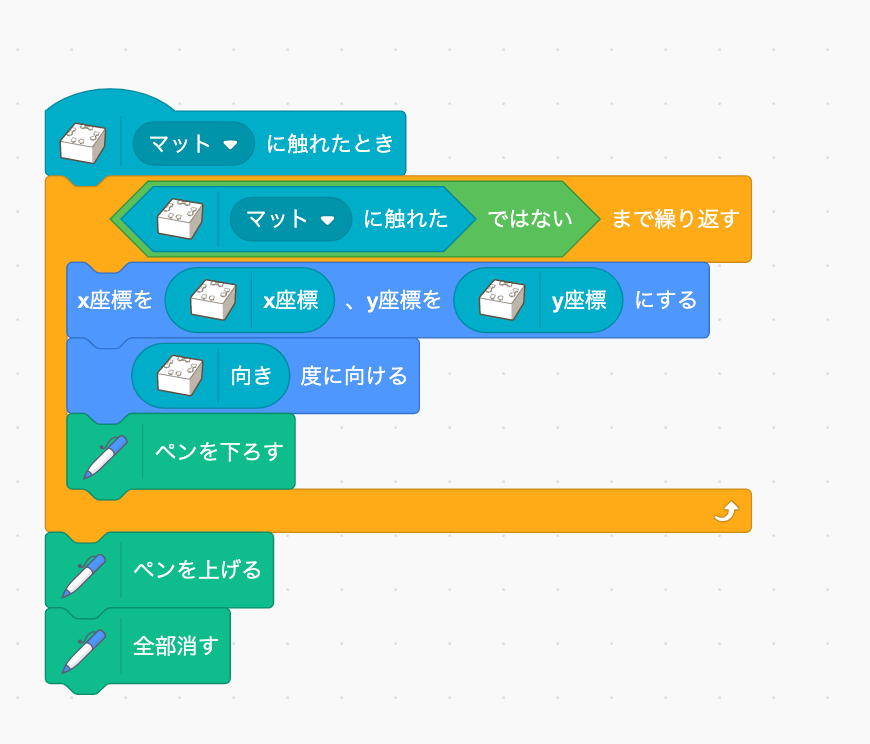
これは、下記のようなブロックで実現されています。「キューブがマットに触れたとき」にプログラムがスタートするので、スタートを押す必要はありません。その後はテンプレートの中にも出てきた、「キューブがマットに触れていない状態になるまで(ずっと)繰り返す」ブロックの中で、キューブの位置をCubeというスプライト(右下「スプライト」の欄にまとまっている、独立した絵)に反映し続けています。
「ペンを下ろす」がキューブの位置の反映を行うブロックの下にありますが、なぜそうなっているのか・その必要があるのかなど、ブロックの位置を色々なところに入れ替えたりして試しながら考えてみてください。

プログラムのポイント
・マットの位置をペンの絵のスプライトに反映させる
・ペンを下ろして、スプライトの軌跡を描画する
基本的にはこれだけでキューブの軌跡を画面に描画できるようになります。繰り返しの条件を設定してマットに触れている間だけ描画するようにすると、一筆書きにならなくなりました。
しかし、このプログラムのままではキューブを持ち上げるたびに絵が消えてしまい、いくつもの線で構成された複雑な絵は描けません。この制約の改善方法については上級編で触れたいと思いますが、ぜひその前に自分なりの解決策を試してみてください。
やってみよう
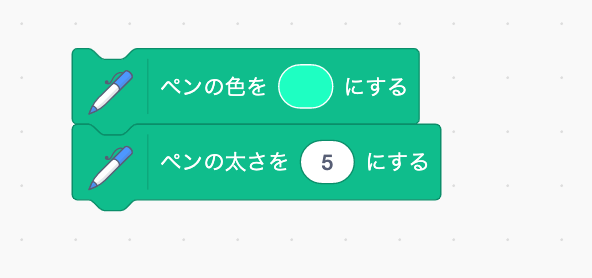
ペンの色や太さを変える
初級編の発展として、下記のブロックをどこかに追加して、ペンの色や太さを変更してみましょう。

上級編の予告
初級編では、シンプルなお絵かきプログラムを作成しました。
上級編では、
・自由にペンの色や太さを変える方法
・複数の線を残しながら絵を描く方法
・描いた絵を全部まとめて消す方法
・キューブとカードを使ったタッチ操作
を紹介しています。上級編はこちらをご覧ください。
まとめ
キューブをマウスのように使ってお絵描きができるようになりました。こんなに簡単にキューブの位置が取得できる秘密はキューブのセンサーにあります。詳しく知りたい方は、ぜひこちらを見てみてくださいね。
toioならではのサンプルやテクニックなどについては随時blogで紹介していきます。また、全体像については一覧マップをご覧ください。
それではまた次回お会いしましょう。
----
※本カテゴリや各記事の内容は私的利用を目的とした参考情報となっています。toioのビジュアルプログラミングの利用条件についてはこちらのページの最下部にある「サイトポリシー」を参照ください。
※各製品名・サービス名は各社の商標です。各製品・サービスの詳細については各製品・サービス提供元へお問い合わせください。