
2019年11月05日
toio™️「ビジュアルプログラミング」のあそびかた サンプル編:お絵描き(上級編)
このカテゴリーでは、toioの「ビジュアルプログラミング」の基本的な使いかたや様々なあそびかたを紹介しています。
今回はサンプル編のお絵かき上級編。初級編ではシンプルな軌跡を一本ずつ描くだけでしたが、今回の上級編では複数の線を残したり、ペンの色や太さも変えてあそぶことができます。「トイオ・コレクション」のカードをパレットのように使うこともできますのでぜひチャレンジしてみてください。
※この記事は主にお子様への説明をサポートいただける大人の方(保護者の方・先生)を対象としています。ご要望に応じてお子様向けの記事も準備して参ります。
※toioについては公式サイト(https://toio.io/)、本カテゴリーの記事一覧は「一覧マップ」をご覧ください。
準備するもの
・toio コア キューブ(以下キューブ)
・「トイオ・コレクション」のプレイマット(以下マット)
・「トイオ・コレクション」のカード(以下カード)
・toioのビジュアルプログラミングに対応したPCとブラウザ
・サンプルファイル(以下ファイル)※下記よりダウンロード
ダウンロードするファイル
↑更新情報 [2019/12/18 v1.0.2]:Cubeスプライト「car」画像の解像度を改善
↑更新情報 [2019/11/5 v1.0.1]:マットの背景画像のわずかなずれを修正
このファイルのライセンス情報(英語のみ)
使いかた
流れは「テンプレート」と同様です。ここでは詳細は割愛します。
・ファイルを上記よりダウンロードします
・ビジュアルプログラミングを起動し、ファイルを読み込みます(参考)
・「トイオ・コレクション」のマットをひろげます
・キューブの電源を入れて接続します
あそびかた
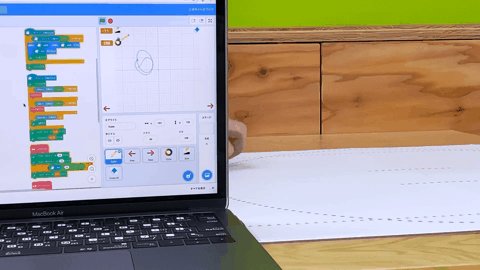
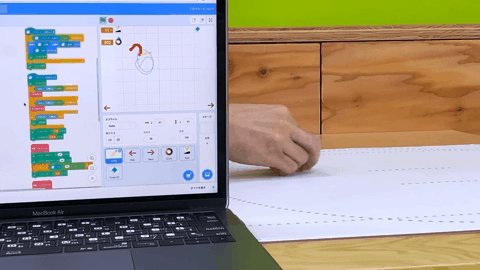
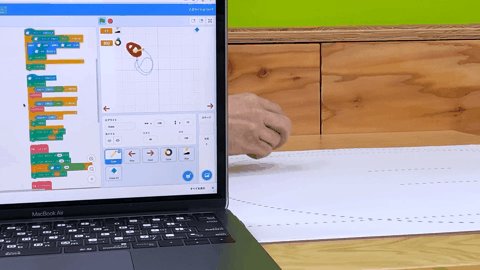
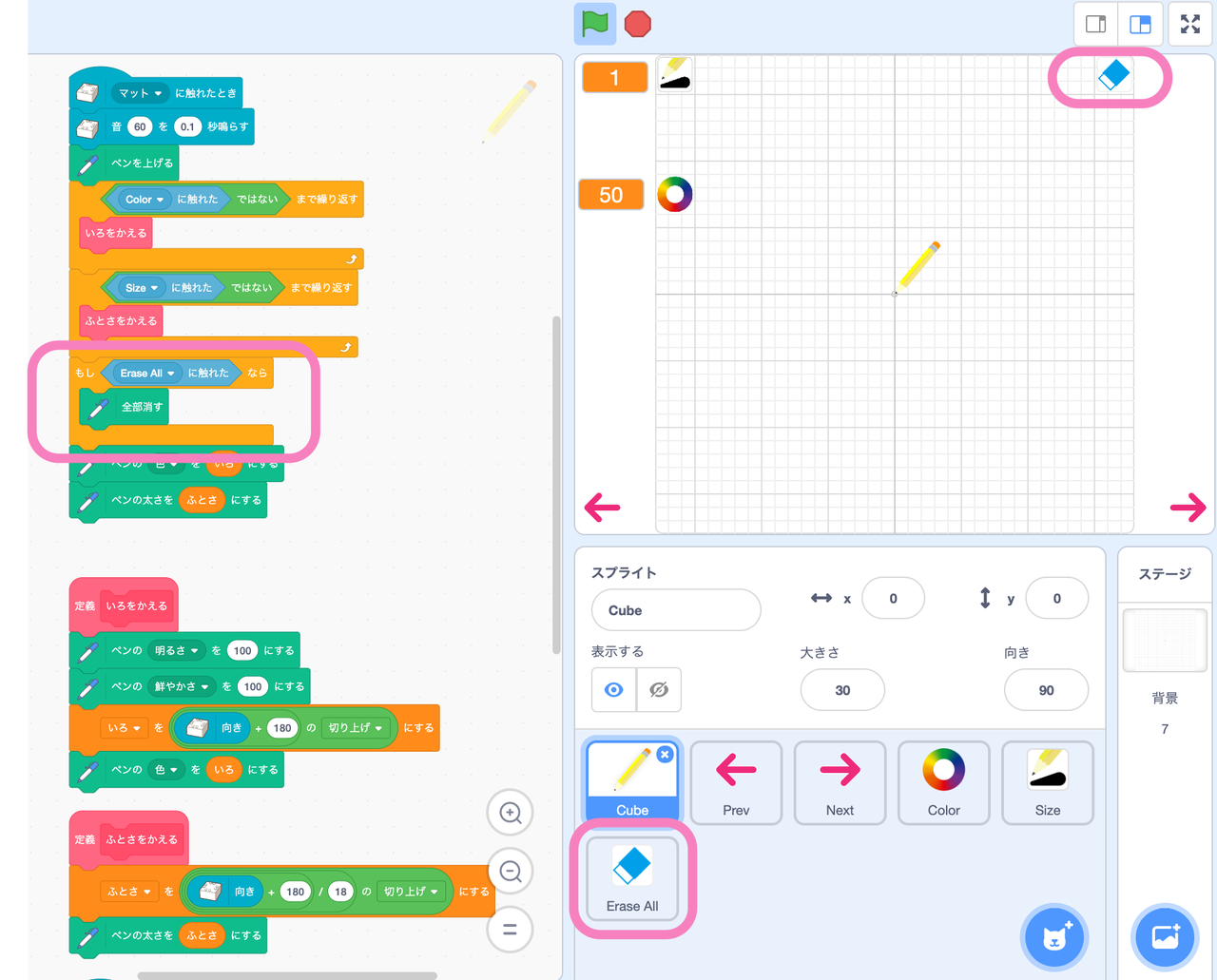
初級編と同じく、キューブが接続できたらスタートボタンを押さなくてもマットの上でキューブを動かすと絵が描けます。さらに、画面の左上にあるペンの太さを変えるマークをタッチ(一度キューブを持ち上げてからマークを狙って置く)して、その上でキューブをひねるとペンの太さが変わります。
同様に、色のマークの上にキューブをタッチしてひねると色が変わります。
右上の消しゴムマークをタッチすると、これまでに描いた絵が全て消えます。このように、これまでより複雑な絵を描けるようになりました。

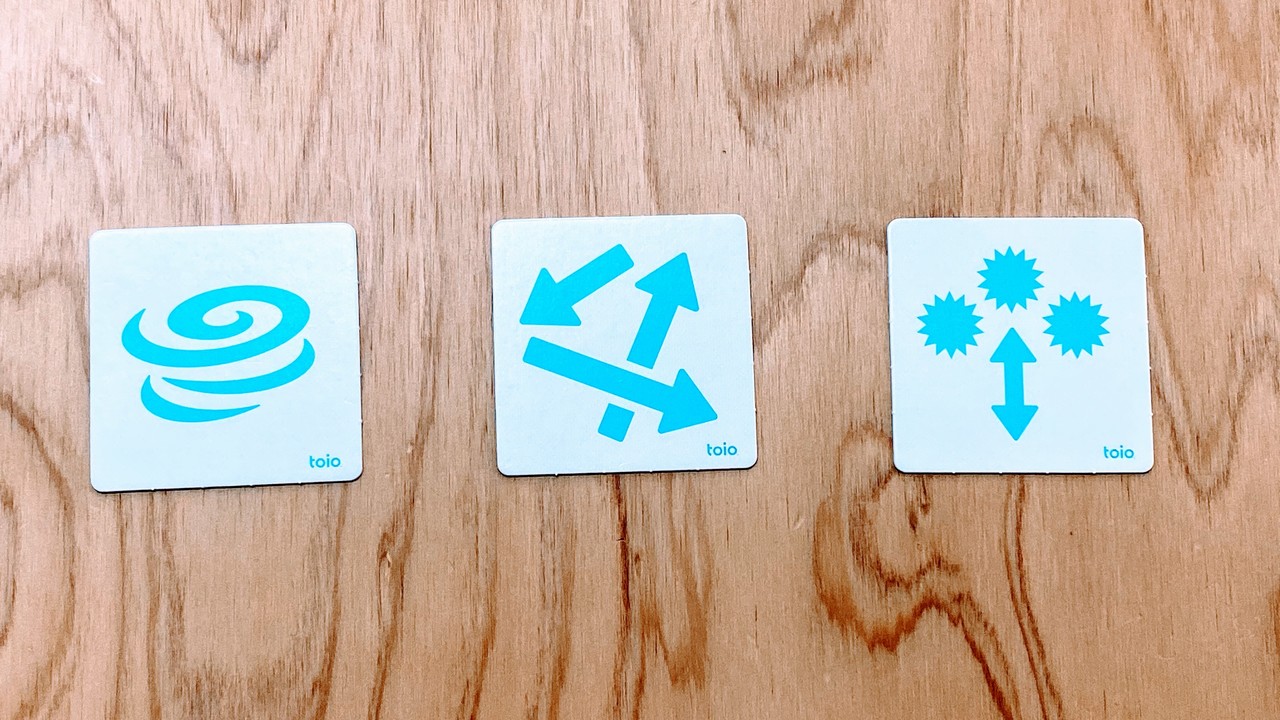
さらに、「トイオ・コレクション」に付属の下記のカードを使ったタッチ操作にも対応しています。ぜひキューブをタッチしたり、その上でキューブをひねったりしてみてください。

プログラムのポイント
この上級編では、初級編で物足りなかった点を解決したいと思います。
・自由にペンの色や太さを変える方法
・複数の線を残しながら絵を描く方法
・描いた絵を全部まとめて消す方法
・キューブとカードを使ったタッチ操作
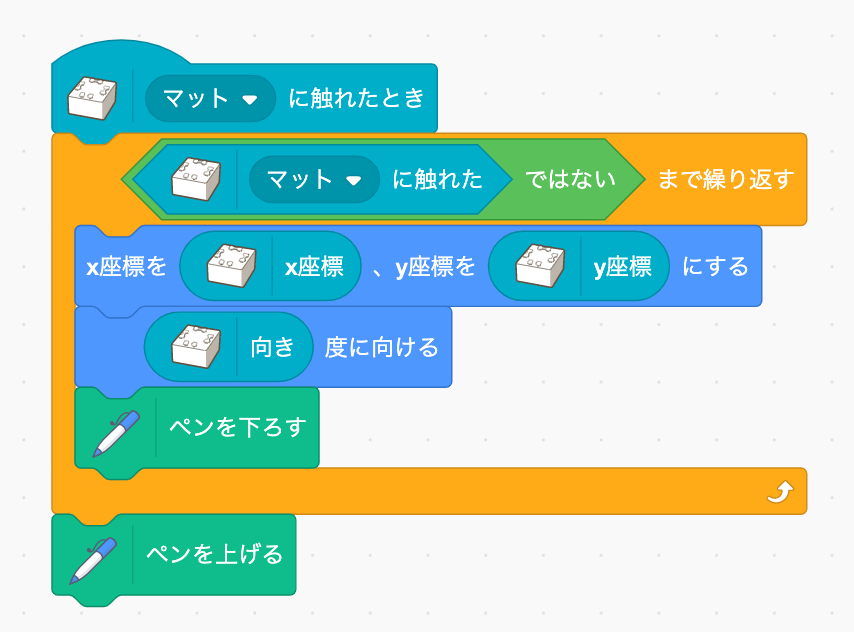
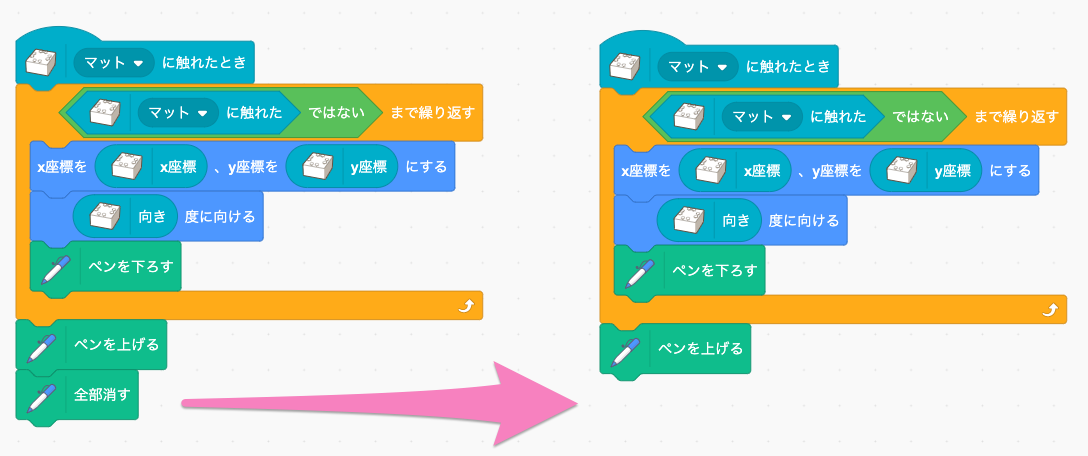
ただし、お絵描きプログラムの根幹は初級編と同様下記のブロックが担っています。違いは何でしょうか?

一番最後のブロックに注目して初級編の「お絵描きその2」と比較してみてください。プログラムの挙動がどう変わっているでしょうか?
自由にペンの色や太さを変える方法
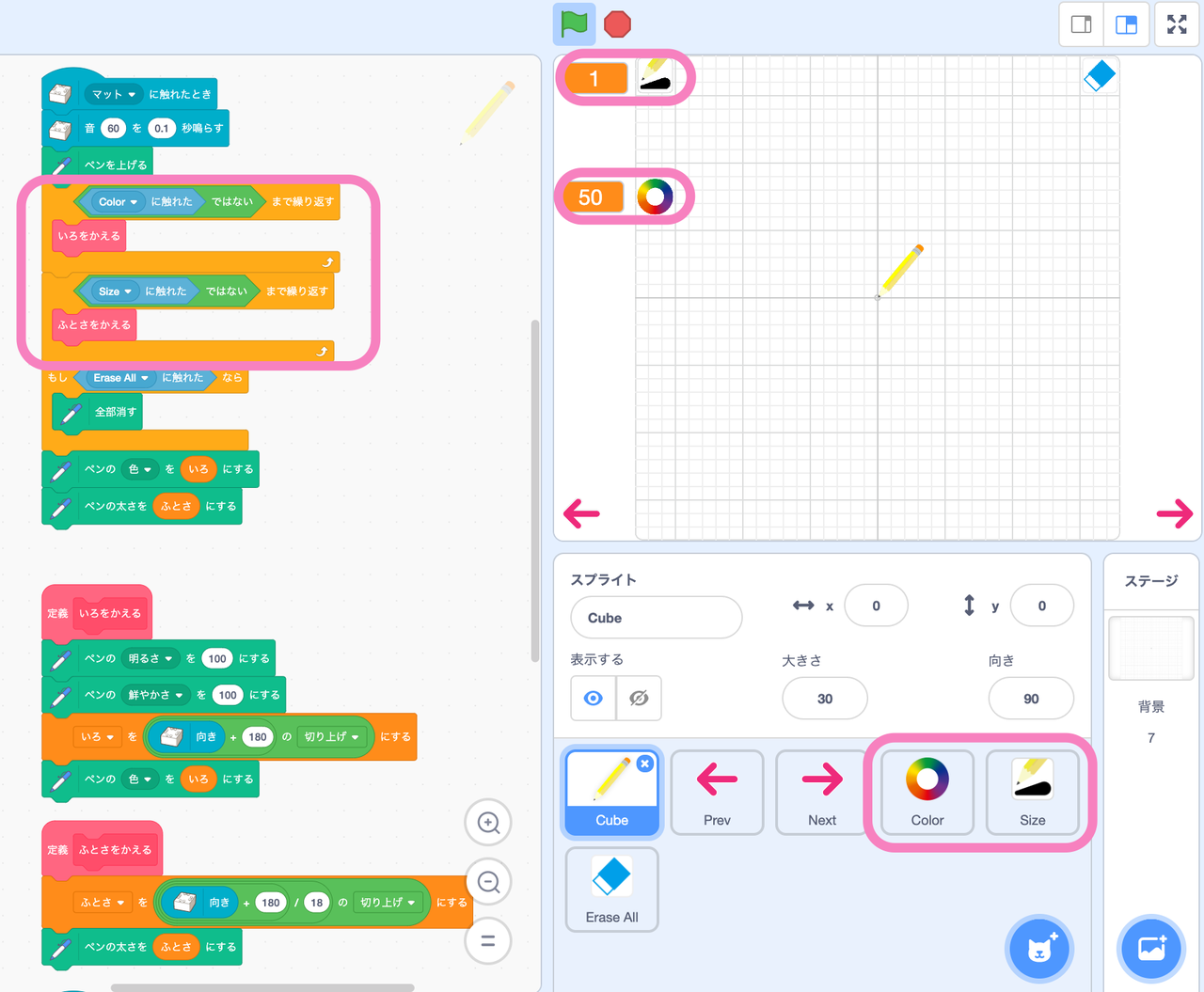
今回、新たな「キューブがマットに触れたとき」から始まるブロックが追加されています。

ペンを上げた後に、ColorやSizeという名前のスプライトに「触れていない状態になるまで繰り返す」ブロックがあります。
このプログラムはペン型のCubeというスプライトの中に書かれているので、「CubeがColorやSizeに触れていない状態になるまで繰り返す」ということになります。少々ややこしいですが、つまりCubeがColorやSizeに触れている間はこの繰り返し命令が継続されるということになります。
この繰り返し命令の飛び先は独自に定義されたブロック「いろをかえる」「ふとさをかえる」になっています。これらは、キューブのその時点の向きをペンの色や太さに代入しています。

これが繰り返し実行されることで、キューブをこのスプライトから離すまでの間はほぼリアルタイムに色や太さがキューブの向きに連動して変化する、ということになります。これによってペンの色や太さを自由に変える機能が実現できました。
複数の線を残しながら絵を描く方法
最初の質問の答えになりますが、複数の線を残すために、初級編ではキューブを持ち上げるために毎回実行していた「全部消す」を無くしました。これにより、キューブを持ち上げるたびにペンは上げますが、これまでに描いた線は残したままになります。

描いた絵を全部まとめて消す方法
こちらはシンプルに、消しゴムの形のErase-AllというスプライトにCubeがタッチされたら「全部消す」を実行します。

キューブとカードを使ったタッチ操作
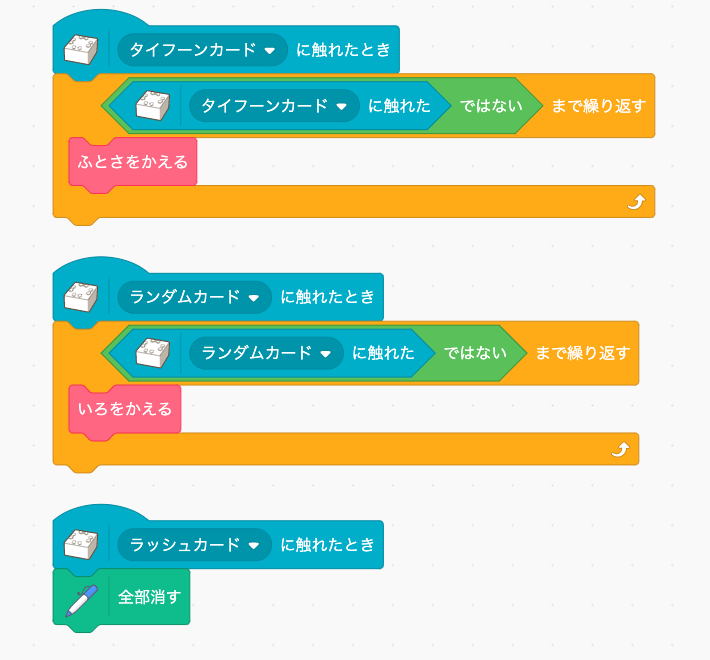
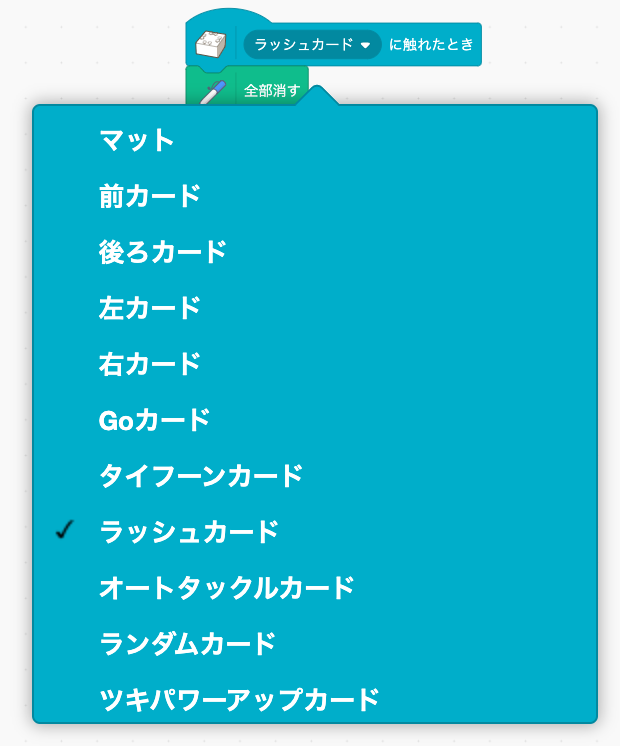
こちらは「マットに触れた」と同様にカードに触れた時にスタートするブロックを使います。カードの名前を選ぶだけで使えます。


これらのカードにタッチしながら、カードの上でキューブを回してみてください。

カードは触れたこと以外にそのカードの上のキューブの向きも検出することができますので、ペンの色や太さもColorやSizeのスプライト上での操作と同様に変えることができます。
このように、「トイオ・コレクション」に付属しているカードやシールもプログラム上から扱えますので、お絵描きのためのパレットを作ることもできますし、その他様々なあそびに発展させられそうですね。
やってみよう
「ペンを下ろす」の代わりにスタンプを使うと絵はどうなるでしょうか?

さらに、好きな絵をスタンプにするにはどこをいじれば良いでしょうか?
スタンプの間隔をある程度開けるには?スタンプを選ぶパレットを作るには?
お絵描きのネタはまだまだたくさんありますね。ぜひ色々試してみましょう。
まとめ
初級編よりもかなり複雑なお絵描きができるようになりました。このように、キューブの位置が取得できるセンサーを使うことで、実世界と画面の中をスムーズにつなぐことができます。ただ、キューブはセンサーだけでなくモーターも内蔵されたロボットです。今後はモーターを使った楽しいサンプルプログラムやテクニックも紹介していきたいと思います。
toioならではのサンプルやテクニックなどについては随時blogで紹介していきます。また、全体像については一覧マップをご覧ください。
それではまた次回お会いしましょう。
----
※本カテゴリーや各記事の内容は私的利用を目的とした参考情報となっています。toioのビジュアルプログラミングの利用条件についてはこちらのページの最下部にある「サイトポリシー」を参照ください。
※各製品名・サービス名は各社の商標です。各製品・サービスの詳細については各製品・サービス提供元へお問い合わせください。