
2019年11月19日
toio™️「ビジュアルプログラミング」のあそびかた サンプル編:図形・多角形を描く(初級編)
今回はまさにtoioらしい座標を使ったサンプルとして、キューブの正確な動きを活用して図形や多角形を描いてみましょう。キューブはマットの上の座標を指定することでそこまで自動で正確に走ってくれます。また、これを応用して「前に○○進む、左に○○度回る」を繰り返すと、規則的な図形が簡単に描けるようになります。キューブがマットの上を自由に走り回り、だんだんと絵が出来上がるのを見ているだけでもとっても楽しいので、ぜひチャレンジしてみてください!
※このカテゴリーでは、toioの「ビジュアルプログラミング」の基本的な使いかたや様々なあそびかたを紹介しています。この記事は主にお子様への説明をサポートいただける大人の方(保護者の方・先生)を対象としています。ご要望に応じてお子様向けの記事も準備して参ります。
※toioについては公式サイト(https://toio.io/)、本カテゴリーの記事一覧は「一覧マップ」をご覧ください。
準備するもの
・toio コア キューブ(以下キューブ)
・「トイオ・コレクション」のプレイマット(以下マット)
・toioのビジュアルプログラミングに対応したPCとブラウザ
・サンプルファイル(以下ファイル)※下記よりダウンロード
ダウンロードするファイル
↑更新情報 [2019/12/18 v1.0.2]:Cubeスプライト「car」画像の解像度を改善
上記ファイルのライセンス情報(英語のみ)
使いかた
流れは「テンプレート」と同様です。ここでは詳細は割愛します。
・ファイルを上記よりダウンロードします
・ビジュアルプログラミングを起動し、ファイルを読み込みます
・「トイオ・コレクション」のマットをひろげます
・キューブの電源を入れて接続します
あそびかた
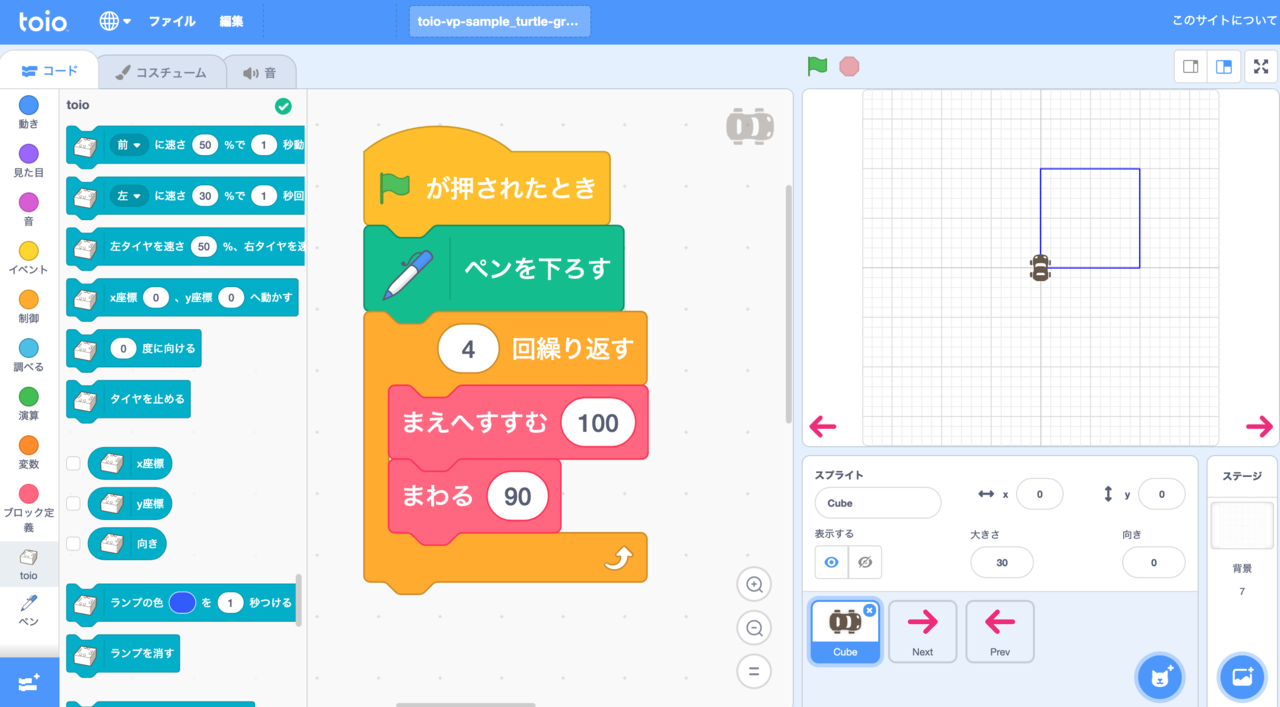
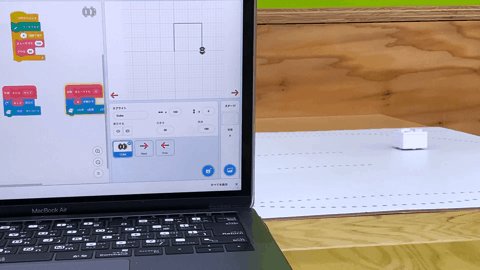
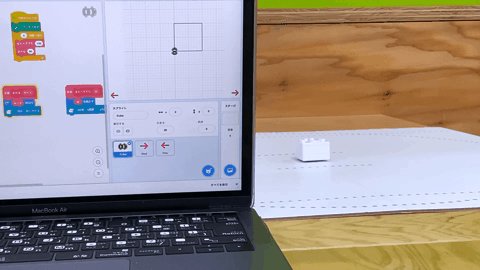
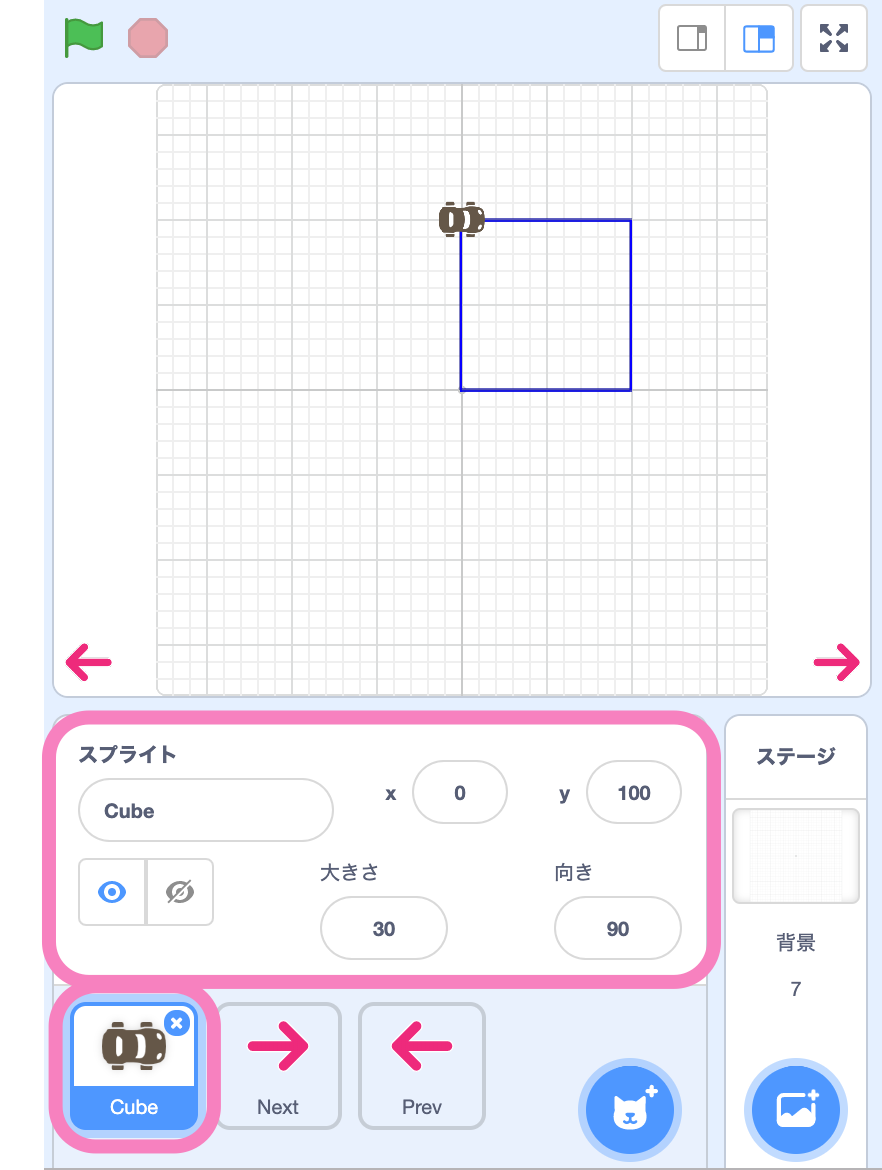
これまでのサンプルと同様にキューブが接続できたら、マットの上にキューブを置いてスタートボタンを押してみましょう。

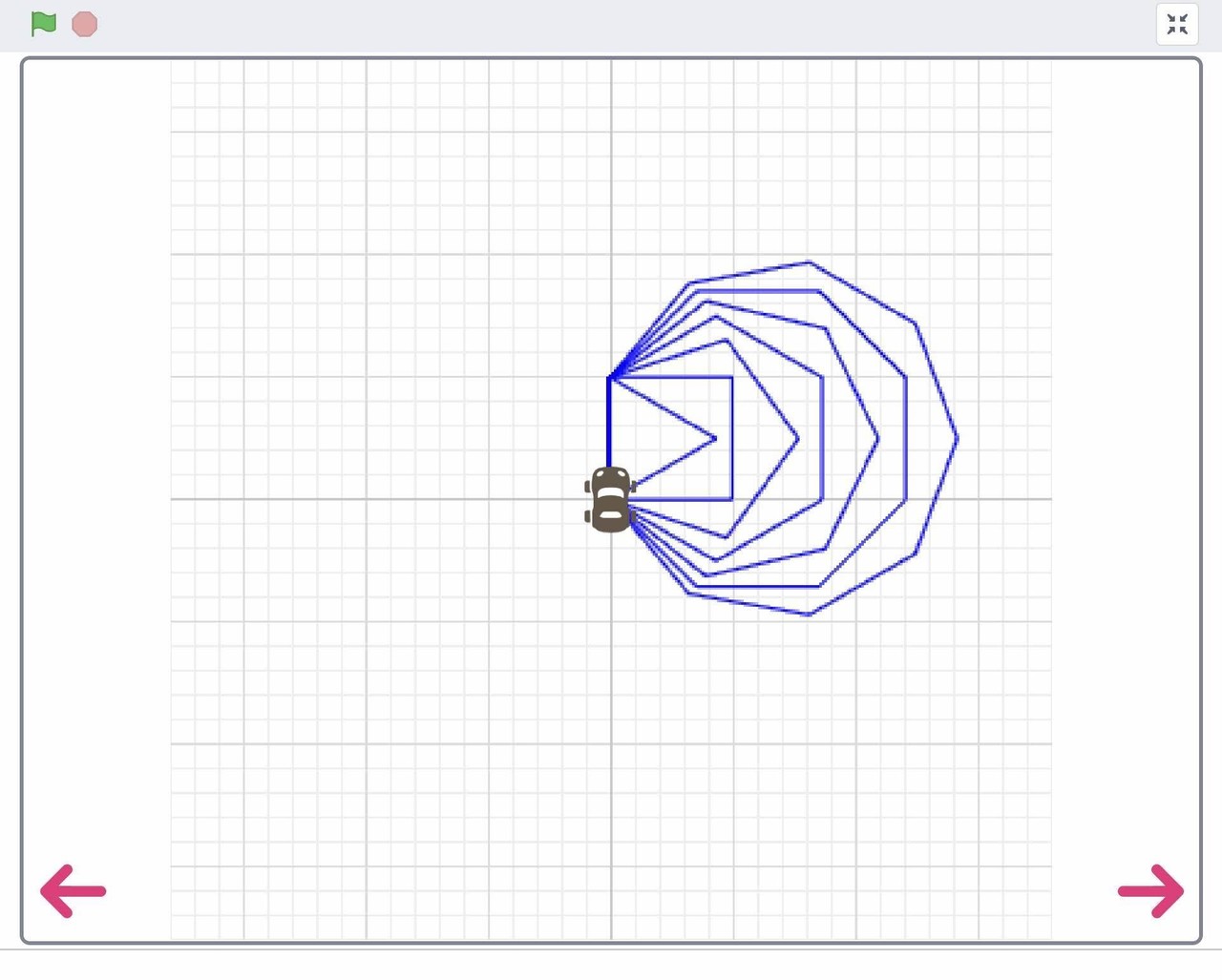
キューブが動き出し、軌跡を描きながら進みます。四角を描けたら成功です!

今回はとってもシンプルですね。
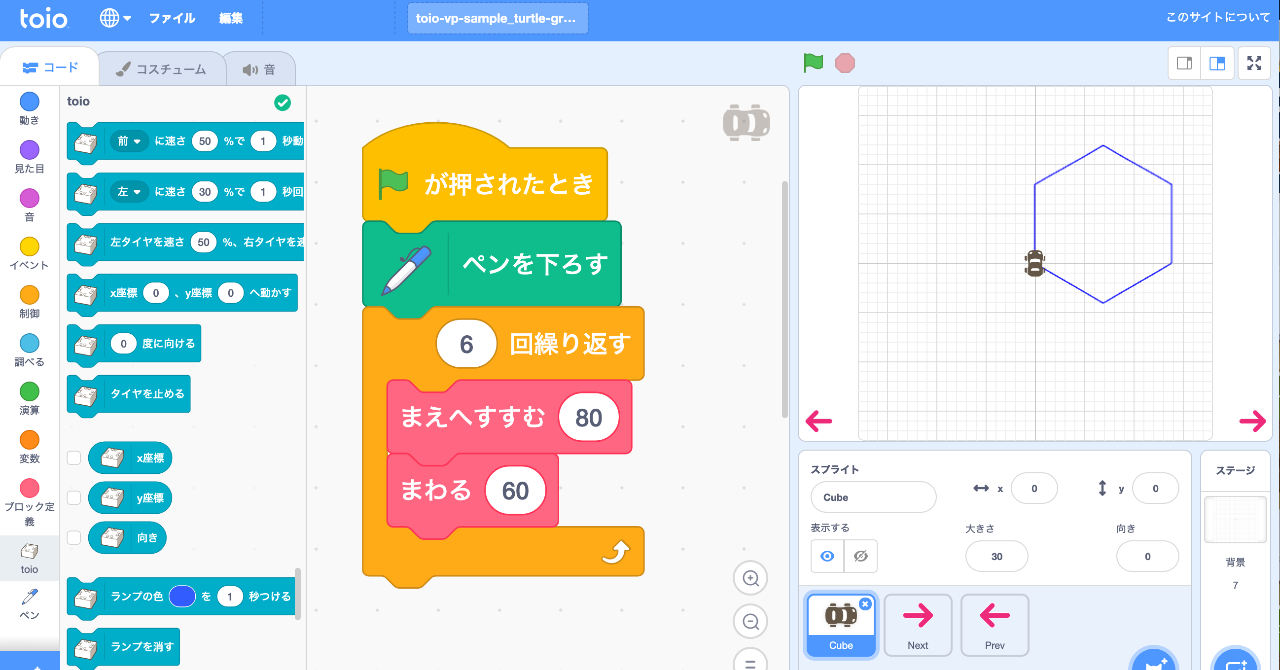
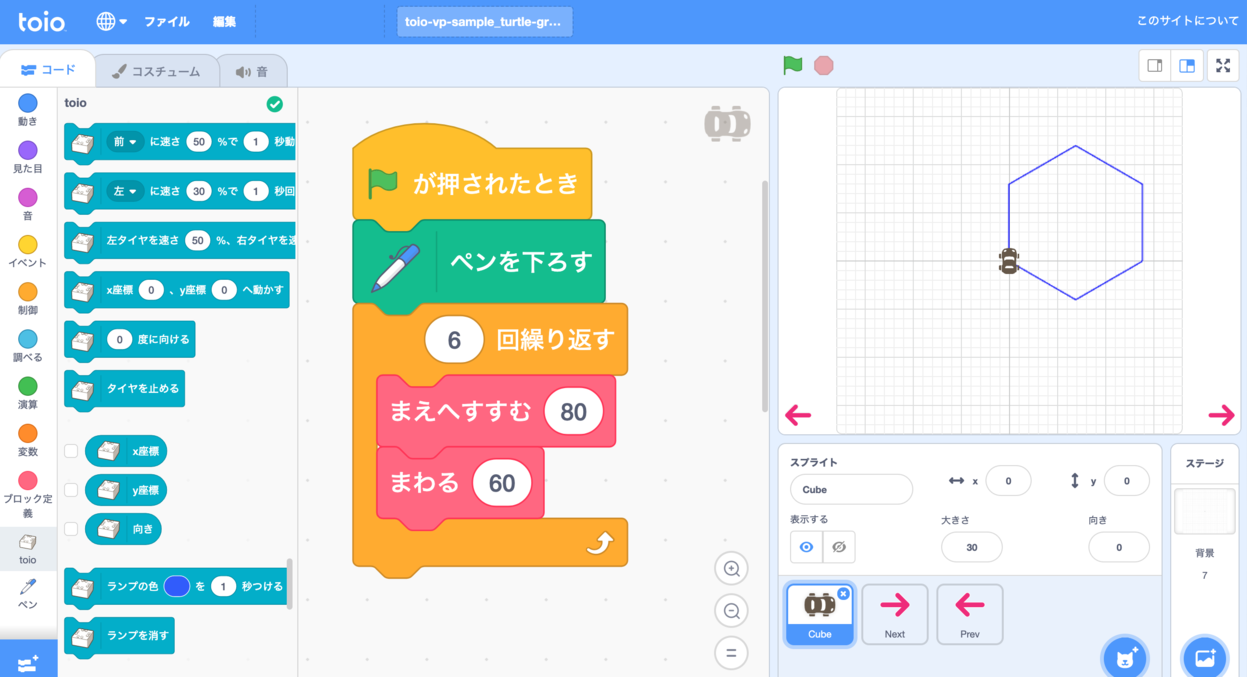
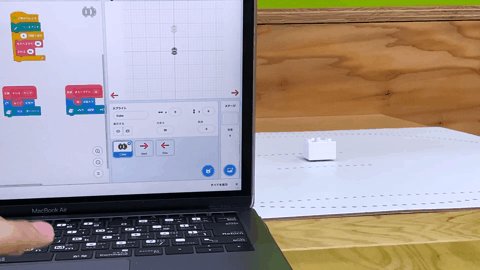
今度は繰り返しの回数を6、角度を60度にしてみましょう。

このように動けば成功です。

ここで指定している角度は、進行方向に対して時計回りにその場回転する角度を指定している、ということのようですね。
プログラムのポイント
今回は非常にシンプルです。
ペンを下ろして、描きたい多角形の画数を回数で指定し、「前へ進む(平行移動)」→「ある角度で回転する」を画数分繰り返すだけです。

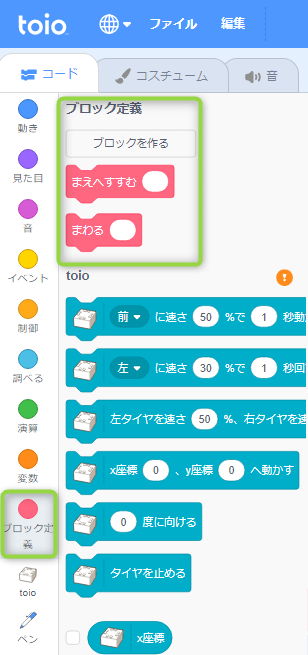
さて、さらに下の方を見てみましょう。「定義」と書かれたブロックが2つあります。実はこのピンクのブロックは標準で用意されていないので、プログラムの中で独自に準備=定義したものでした。このように「定義」を使うと複雑なプログラムをシンプルにすることができるのでよく覚えてくださいね。

左の「定義」の中身をよく見てみると、「まわる」に対して「かくど」という変数が使われています。これは、このプログラムが格納されている車の絵=スプライトの角度を時計回りに回し、そのスプライトの絶対角度をキューブに入力しています。キューブの動きの前にスプライトの方が先に動くのでぜひ注意して見てみて下さい。

現状のtoioのブロックには相対的な角度を指定するブロックがないので、このように「定義」を使ってスプライトの相対角度指定ブロックを仲介させることで、簡単に相対角度が指定できるようになります。ちょっとしたテクニックですね。なお、「定義」は左側にあり、自由に作ることができます。

同じように、「まえへすすむ」の方も、何歩進むかをスプライトに入力し、スプライトの相対移動で動いた結果をキューブの絶対座標に入力することで、平行移動の相対移動を簡単に実現しています。
少しややこしい説明でしたが、いろいろ試すうちに感覚的に理解できますので、ぜひ何度も数値を変えて試してみてください。
やってみよう
四角形、六角形の次は、三角形、五角形、七角形、八角形、十角形など様々な多角形を実現してみましょう。

それぞれの角度は何度になりましたか?また、星などの複雑な形はどうやったら描けるでしょうか?
上級編の予告
次回、上級編では「やってみよう」で紹介したようなより複雑な図形を簡単に描く方法を考えてみましょう。
まとめ
今回は、座標を使ってキューブで多角形を描いてみました。画面の中で絵を描くのと同じように、キューブの行き先を指定するだけで簡単に多角形や図形が描けます。前回までの記事同様、キューブの位置が取得できる秘密はキューブのセンサーにあります。センサーについて詳しく知りたい方・まだ説明動画を見ていない方は、ぜひこちらを見てみてくださいね。
toioならではのサンプルやテクニックなどについては随時blogで紹介していきます。また、全体像については一覧マップをご覧ください。
それではまた次回お会いしましょう。
----
※本カテゴリーや各記事の内容は私的利用を目的とした参考情報となっています。toioのビジュアルプログラミングの利用条件についてはこちらのページの最下部にある「サイトポリシー」を参照ください。
※各製品名・サービス名は各社の商標です。各製品・サービスの詳細については各製品・サービス提供元へお問い合わせください。