
2019年11月19日
toio™️「ビジュアルプログラミング」のあそびかた サンプル編:図形・多角形を描く(上級編)
今回はまさにtoioらしい座標を使ったサンプルの上級編として、図形や多角形をさらに柔軟に描けるように改造してみましょう。画数を入力しただけで多角形が描けるようになったり、複数の多角形を連続して描いたりなど、手描きでは難しいようなよりプログラムらしい描き方にチャレンジしてみます。
※このカテゴリーでは、toioの「ビジュアルプログラミング」の基本的な使いかたや様々なあそびかたを紹介しています。この記事は主にお子様への説明をサポートいただける大人の方(保護者の方・先生)を対象としています。ご要望に応じてお子様向けの記事も準備して参ります。
※toioについては公式サイト(https://toio.io/)、本カテゴリー/a>の記事一覧は「一覧マップ」をご覧ください。
準備するもの
・toio コア キューブ(以下キューブ)
・「トイオ・コレクション」のプレイマット(以下マット)
・toioのビジュアルプログラミングに対応したPCとブラウザ
・サンプルファイル(以下ファイル)※下記よりダウンロード
ダウンロードするファイル
↑更新情報 [2019/12/18 v1.0.2]:Cubeスプライト「car」画像の解像度を改善
上記ファイルのライセンス情報(英語のみ)
使いかた
流れは「テンプレート」と同様です。ここでは詳細は割愛します。
・ファイルを上記よりダウンロードします
・ビジュアルプログラミングを起動し、ファイルを読み込みます
・「トイオ・コレクション」のマットをひろげます
・キューブの電源を入れて接続します
あそびかた
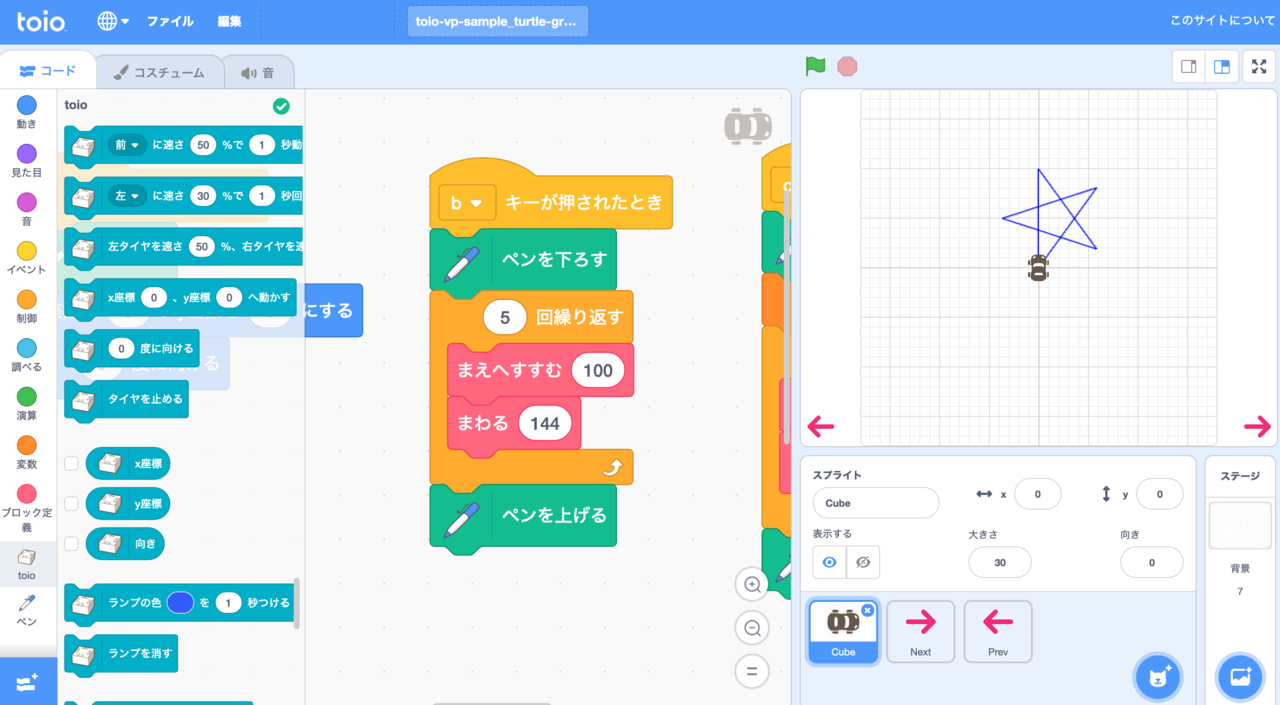
これまでのサンプルと同様にキューブが接続できたら、マットの上にキューブを置きましょう。今度はスタートボタンではなく、キーボードの「b」を押してみましょう。


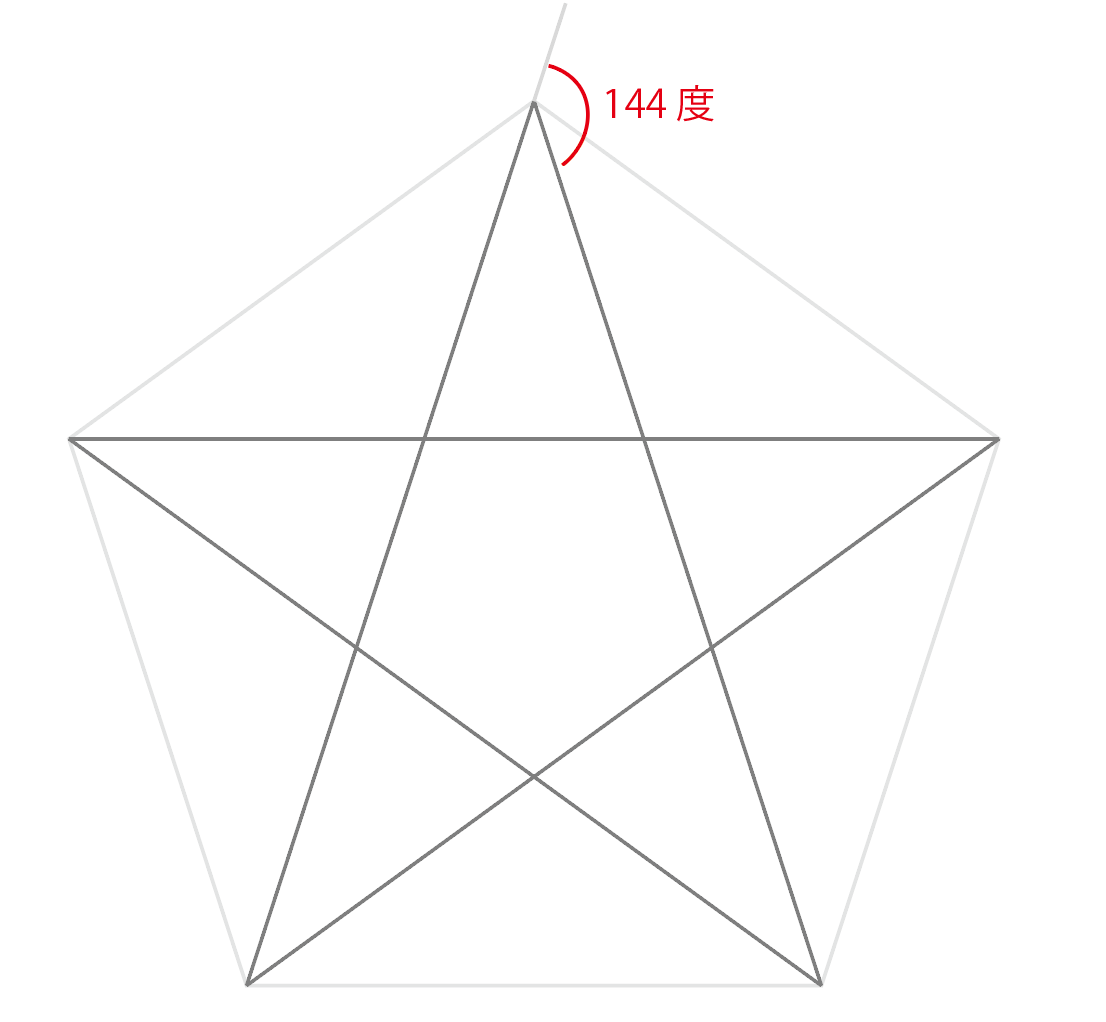
キューブが動きだし、星形(五芒星)が描けました!
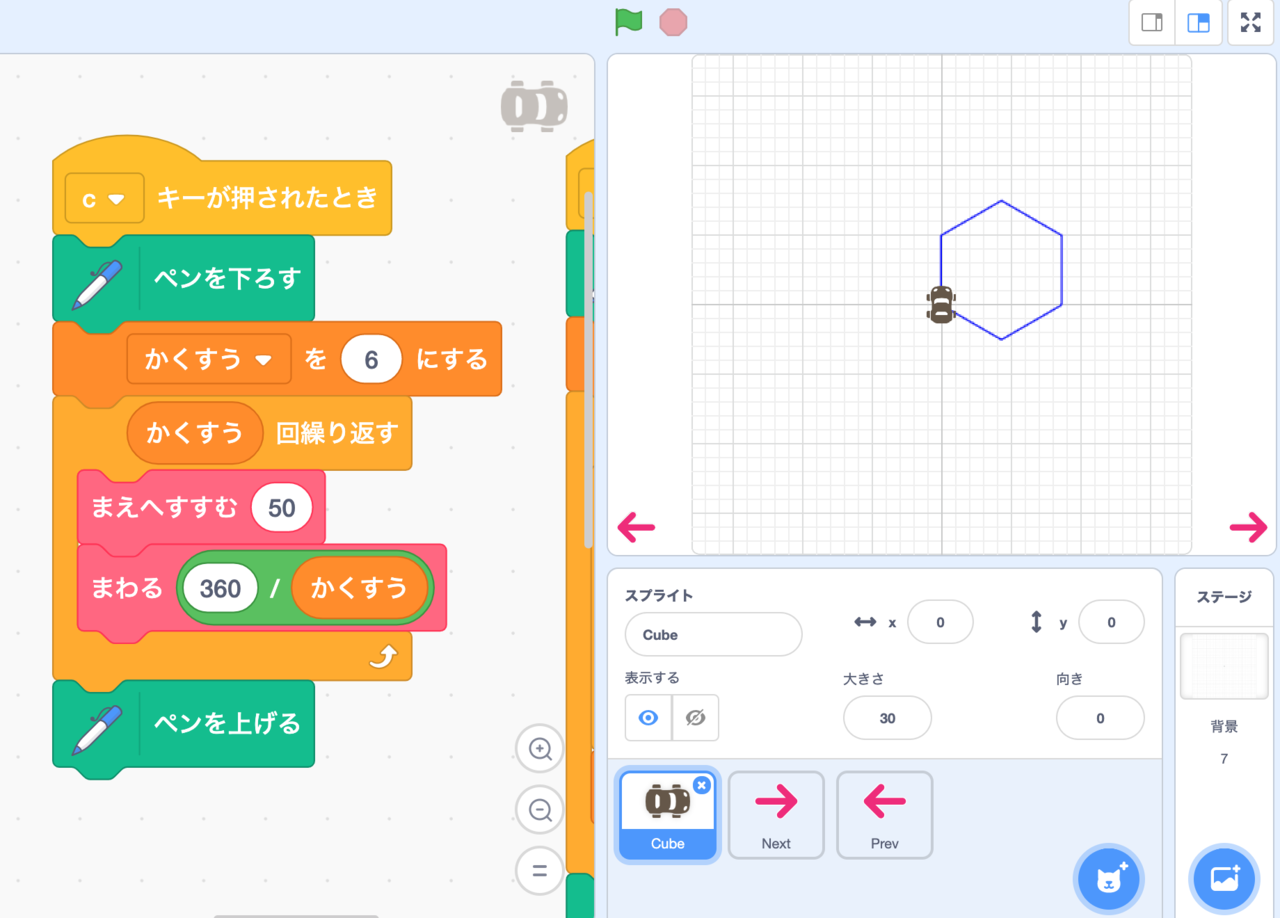
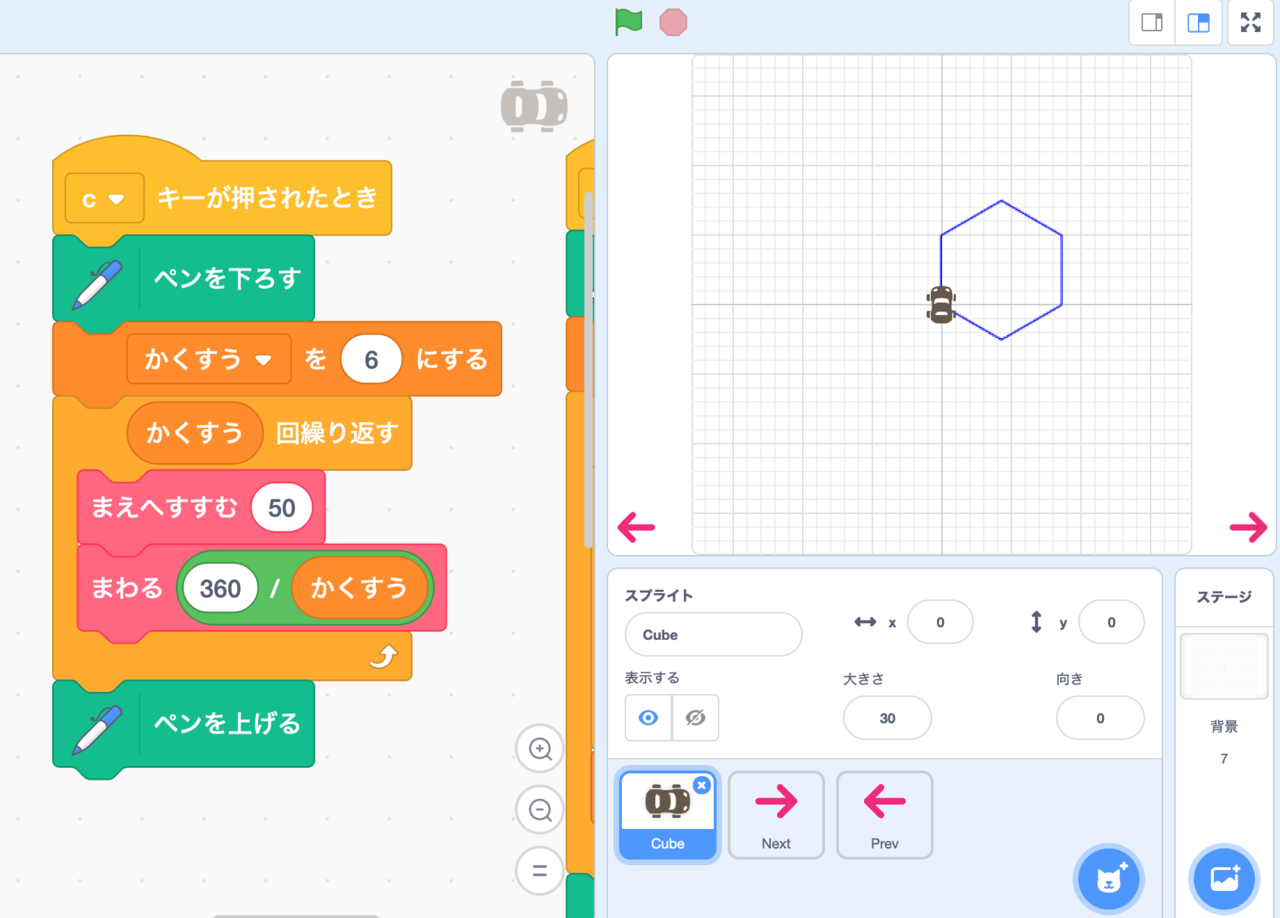
次に、「c」を押してみましょう。

初級編同様六角形が描けましたが、プログラムが少し違っていますね。詳しくは後で解説します。
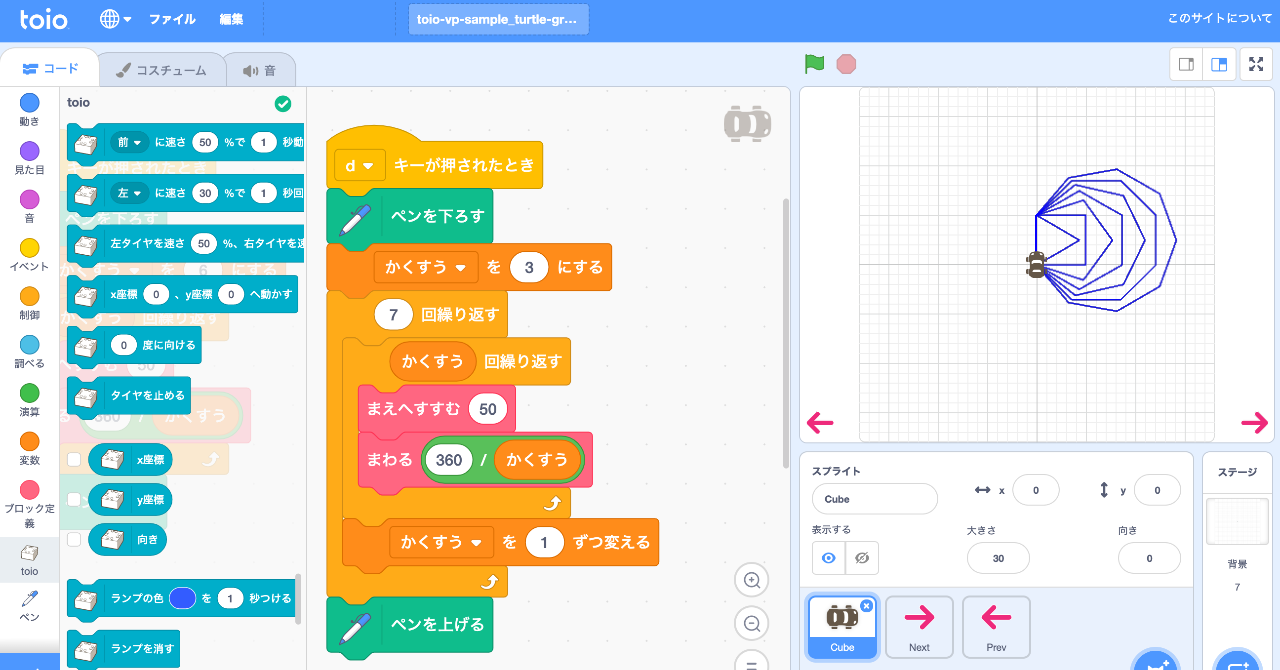
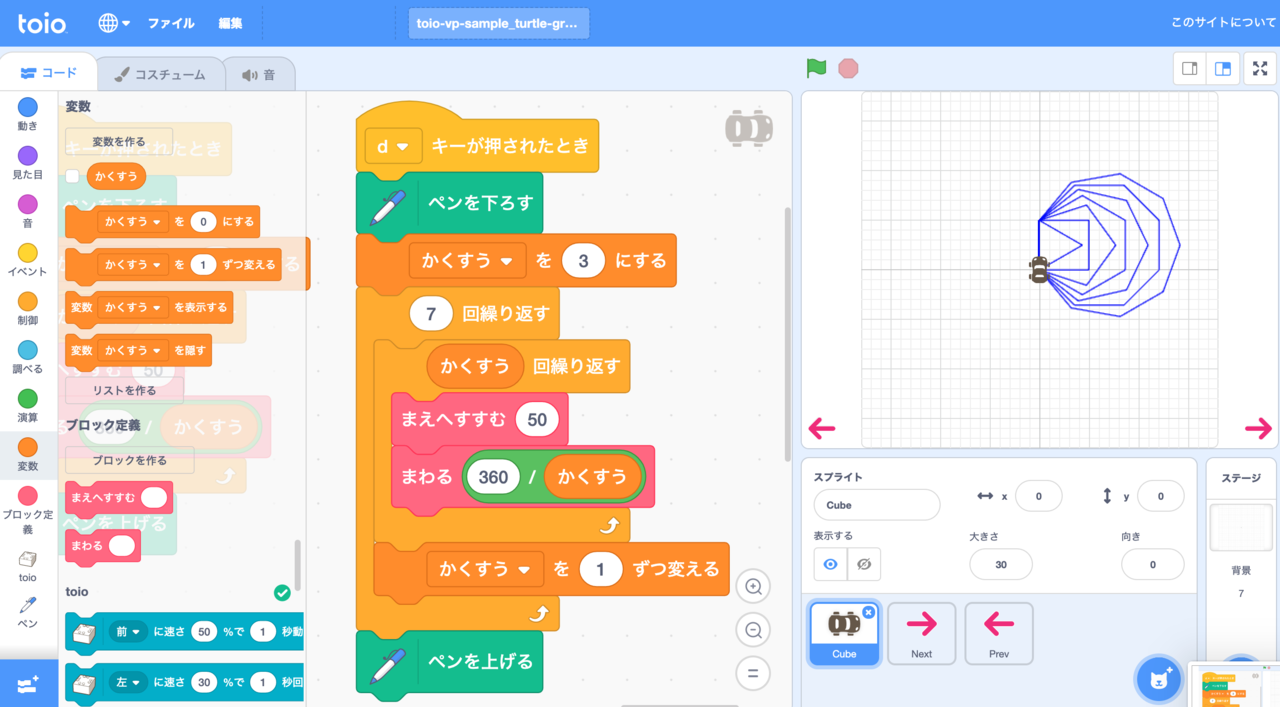
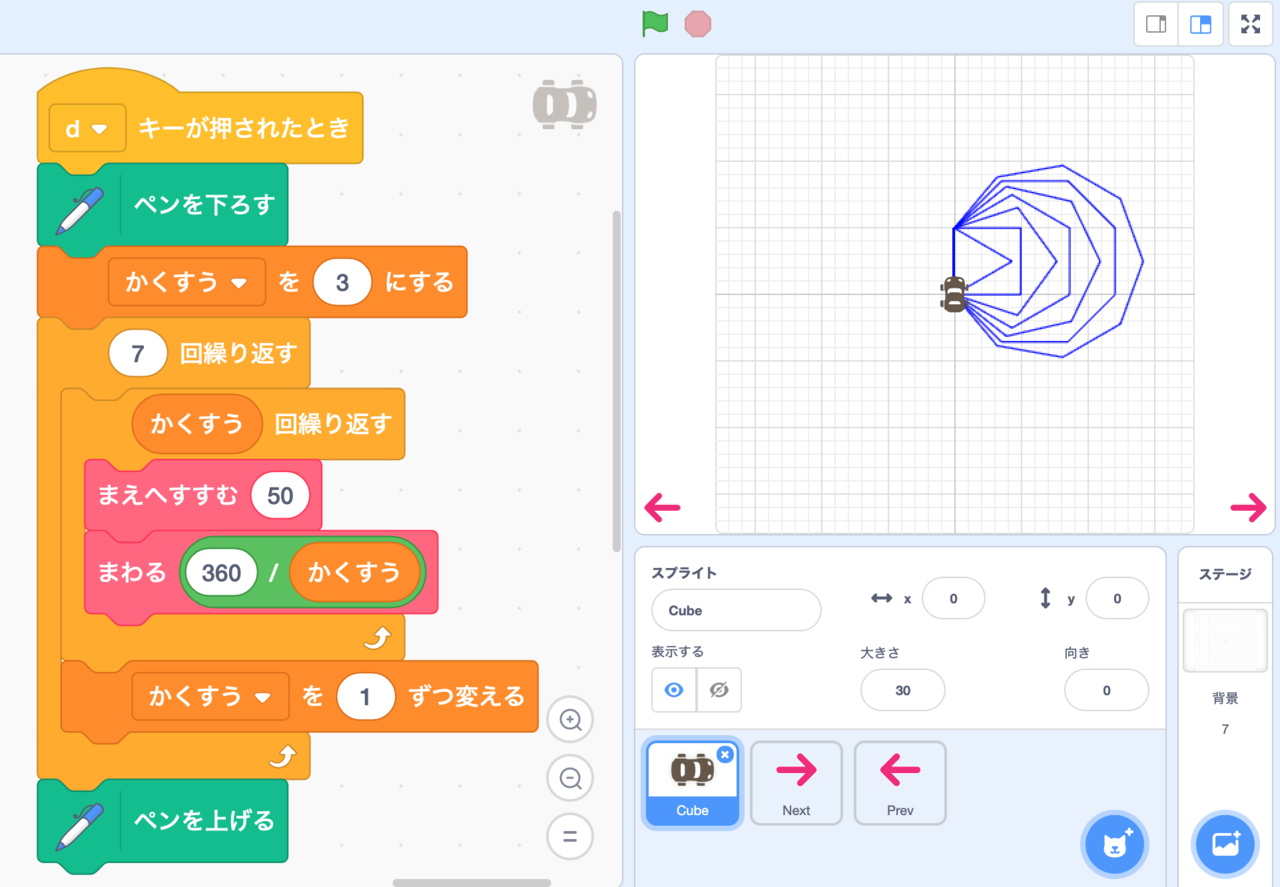
今度は「d」のキーを押してみましょう。

今度はたくさんの多角形が連続で描かれました!短いプログラムなのに結構高度な図形が描けることがわかりました。
プログラムのポイント
まず星形です。これは初級編の多角形と同様ですが、曲がる角度が144度になっています。

この角度は進行方向に対する角度ですが、多角形にとっては「外角」であることに注意してみてください。純粋な五角形の場合は72度で描くことができますが、なぜ星形は144度なのでしょうか?ぜひ考えてみてください。
次にこちらを見てみましょう。「変数」の「かくすう」が使われています。

これまでとの大きな違いとして、角度が「360÷かくすう」になりました。これは、「多角形の外角の和は常に360度」という法則を利用しています。この法則を使うと、毎回角度を手計算しなくても、角数から自動で計算してくれることになります。変数はこのように一度入力した値を使い回したり、一定の法則で変わる値を扱うのに便利です。ぜひ覚えてみてください。
最後に再びこちらを試してみましょう。

先ほど使用した変数「かくすう」が図形を描くごとに「1ずつ変える(1増える)」というブロックで値が変化するようになっています。これによって、多角形の角数が繰り返しごとに増えていき、複雑な図形が描けるようになりました。
変数は左側で自由に定義して作ることができます。

ぜひ覚えて使いこなしてみましょう。これを応用すれば、正多角形だけでなく複雑な図形を書くこともできそうですね。
余談ですが、上記のような多角形のプログラムはScratchの元になったLOGO言語などで「タートルグラフィックス」としてプログラミングの歴史の中で古くから作られています。詳しくはこちらを見てみてください。toioではこのような伝統的なプログラムも実世界で簡単に実現することができます。
やってみよう
複数の多角形を組み合わせて、模様や複雑な図形を描いてみましょう。これを応用して規則的に逃げ回る輪投げのようなゲームも作れそうですね。toioのYouTubeチャンネルにある動く輪投(こちら)やトイオバスケット(こちら)の動画も参考にして是非アレンジしてみてください。
まとめ
前回と今回は、座標を使ってキューブで多角形を描いてみました。変数や定義を使うと複雑なプログラムをシンプルにでき、複雑な図形が簡単に描けるようになりました。このような「変数」「定義」を使ったテクニックは今後何度も出てきますのでしっかり覚えてみてください。
toioならではのサンプルやテクニックなどについては随時blogで紹介していきます。また、全体像については一覧マップをご覧ください。
それではまた次回お会いしましょう。
----
※本カテゴリーや各記事の内容は私的利用を目的とした参考情報となっています。toioのビジュアルプログラミングの利用条件についてはこちらのページの最下部にある「サイトポリシー」を参照ください。
※各製品名・サービス名は各社の商標です。各製品・サービスの詳細については各製品・サービス提供元へお問い合わせください。