2019年12月21日
toio™️「ビジュアルプログラミング」のあそびかた 基本・番外編:2台のキューブを動かそう!(開発者版)
2019/12/19にリリースされたtoioのビジュアルプログラミング開発者版では、キューブを2台同時に動かすことができるようになります。ここでは、はじめの一歩として2台のキューブを動かしてみるまでの方法を紹介します。
※このカテゴリーでは、toioの「ビジュアルプログラミング」の基本的な使いかたや様々なあそびかたを紹介しています。この記事は主にお子様への説明をサポートいただける大人の方(保護者の方・先生)を対象としています。ご要望に応じてお子様向けの記事も準備して参ります。
※toioについては公式サイト(https://toio.io/)、本カテゴリーの記事一覧は「一覧マップ」をご覧ください。
ご注意ください:
この記事ではビジュアルプログラミングの「開発者版」を使用します。「開発者版」は基本的にtoioのビジュアルプログラミングに慣れた開発者・クリエイターの方による自己判断でのご利用を想定していますので、toioのビジュアルプログラミングそのものに慣れていない方は「基本編」に沿って通常の使い方を参照ください。また、「開発者版」は利用環境・パソコンによってはうまく動作しないこともありますので自己判断によるご利用をお願いいたします。
準備するもの
・toio コア キューブ(以下キューブ) :2台
・「トイオ・コレクション」のプレイマット(以下マット)
・toioのビジュアルプログラミングに対応したパソコンとウェブブラウザ
2台のキューブの接続方法
※ビジュアルプログラミングの基本的な使用方法は「基本編」をご覧ください。
2台目のキューブに対応した「開発者版」を開くには、「ビジュアルプログラミング」のページにアクセスし、下記の説明までスクロールしてください。注意点をよく読んでから「開発者版を開く」のリンクを押してください。

起動した見た目は通常のtoioのビジュアルプログラミングと同様に見えますが、URLが一部異なっています。

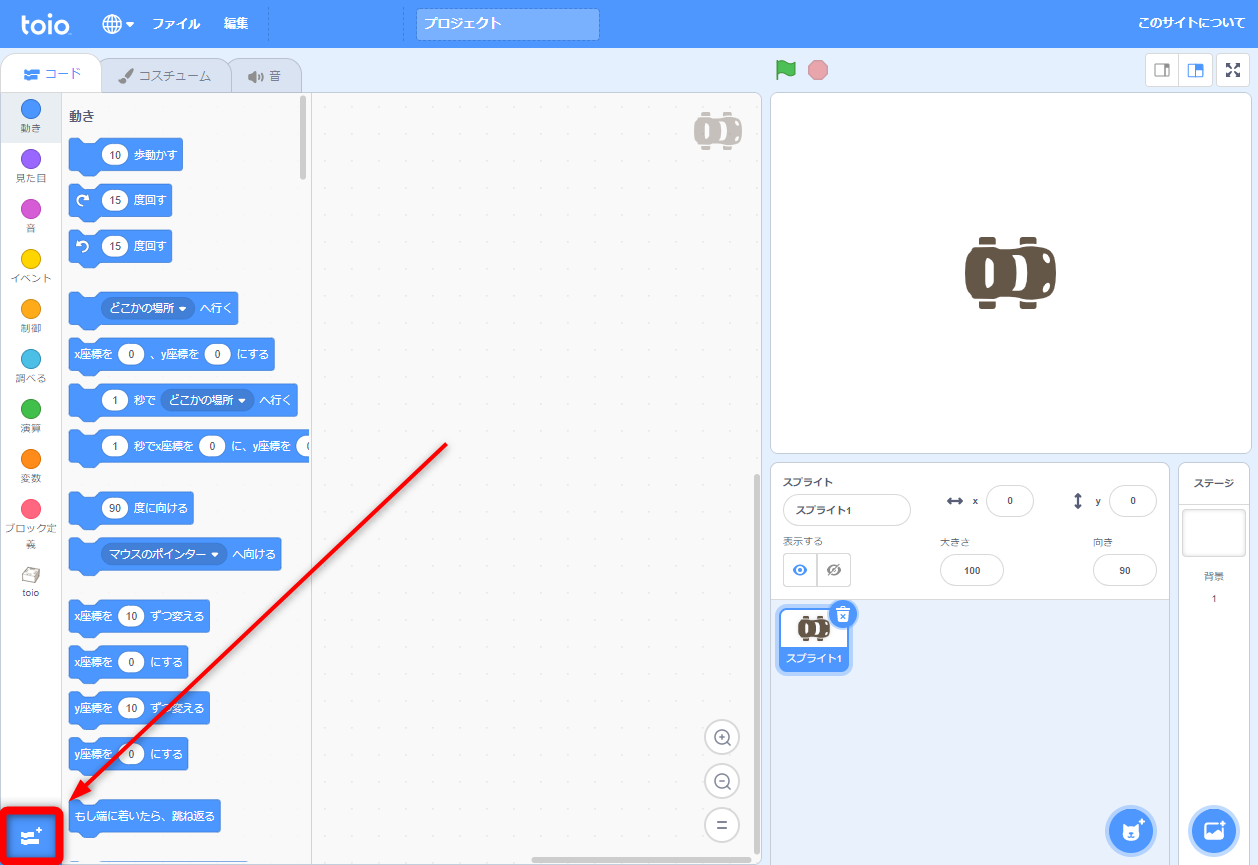
このままでは2台目のキューブがまだ現れていませんので、左下のボタンを押します。

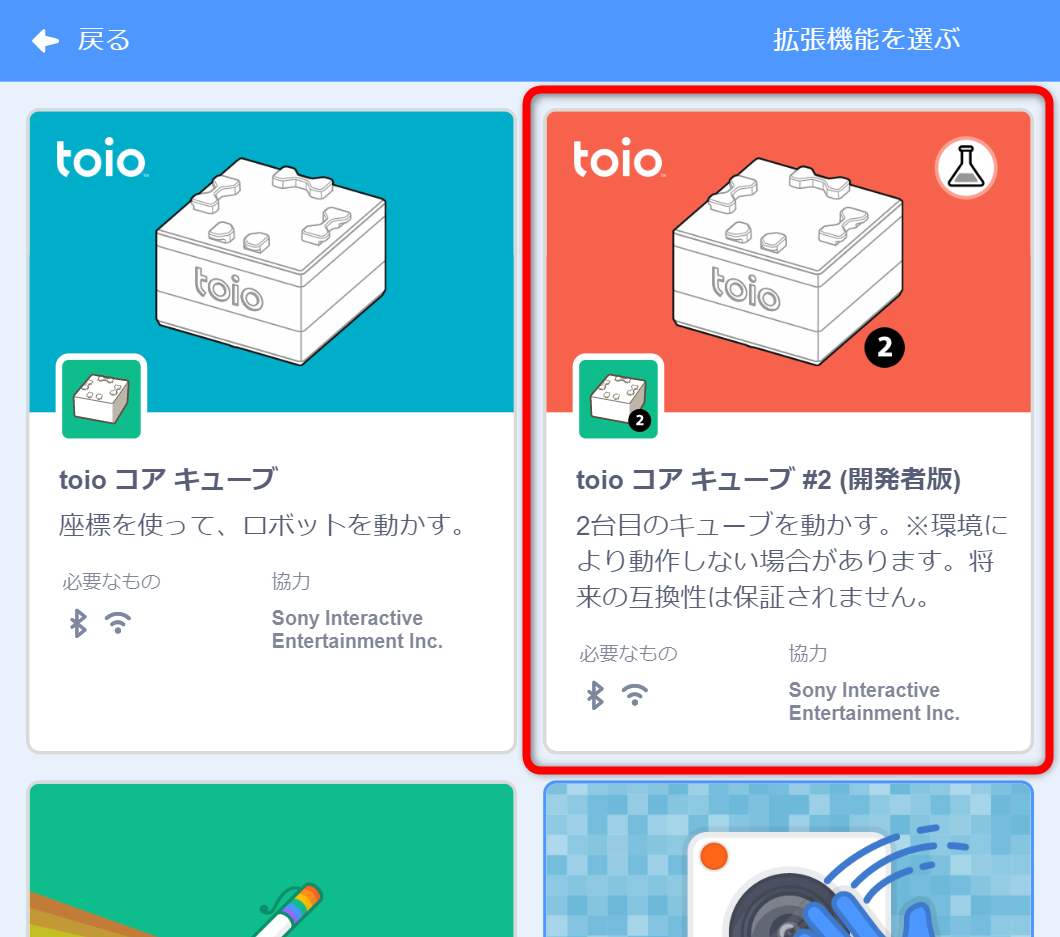
すると、「拡張機能」の中に「toio コア キューブ #2 (開発者版)」が現れます。注意点をよく読み、同意の上でアイコンを押してください。

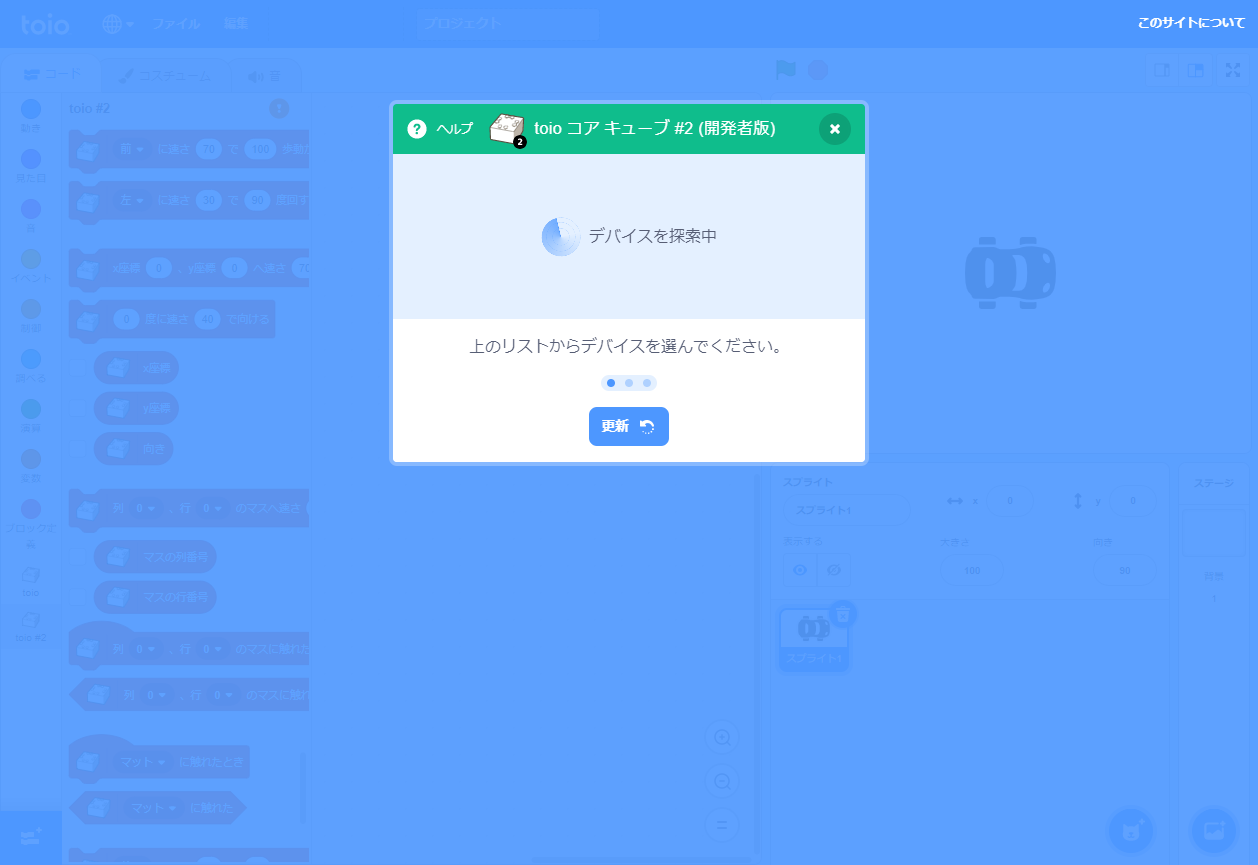
すぐにキューブとの接続画面に移行しますので、キューブの電源を入れ、基本編と同様にキューブに接続してください。2台同時に電源を入れてしまうとどちらのキューブに接続するかわかりにくくなってしまうので注意してください。

まだキューブに接続しない場合はこのまま右上の「×」ボタンを押して一度接続画面を閉じても構いません。
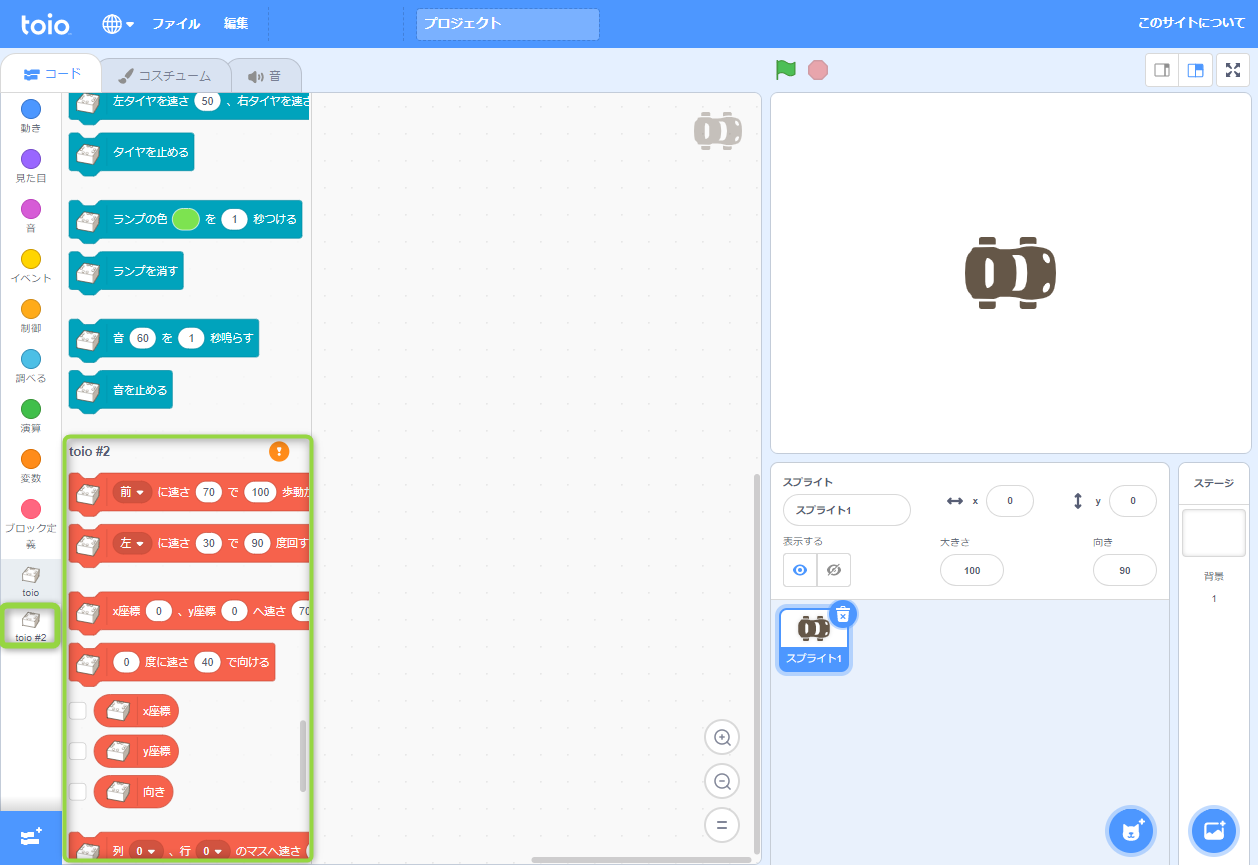
画面左に「toio #2」が現れ、赤い色のブロックが出現したことを確認してください。キューブの1台目と2台目は色分けされており、それぞれの接続先を変えれば入れ替えることができます。

1台目を接続するときはこちらの「!」ボタンを押してください。

2台目を接続するときはこちらの「!」ボタンを押してください。

接続に関するトラブルシューティングなどはこちら(Windows10/Mac)を参照してください。
これで準備完了です!
動かしてみよう
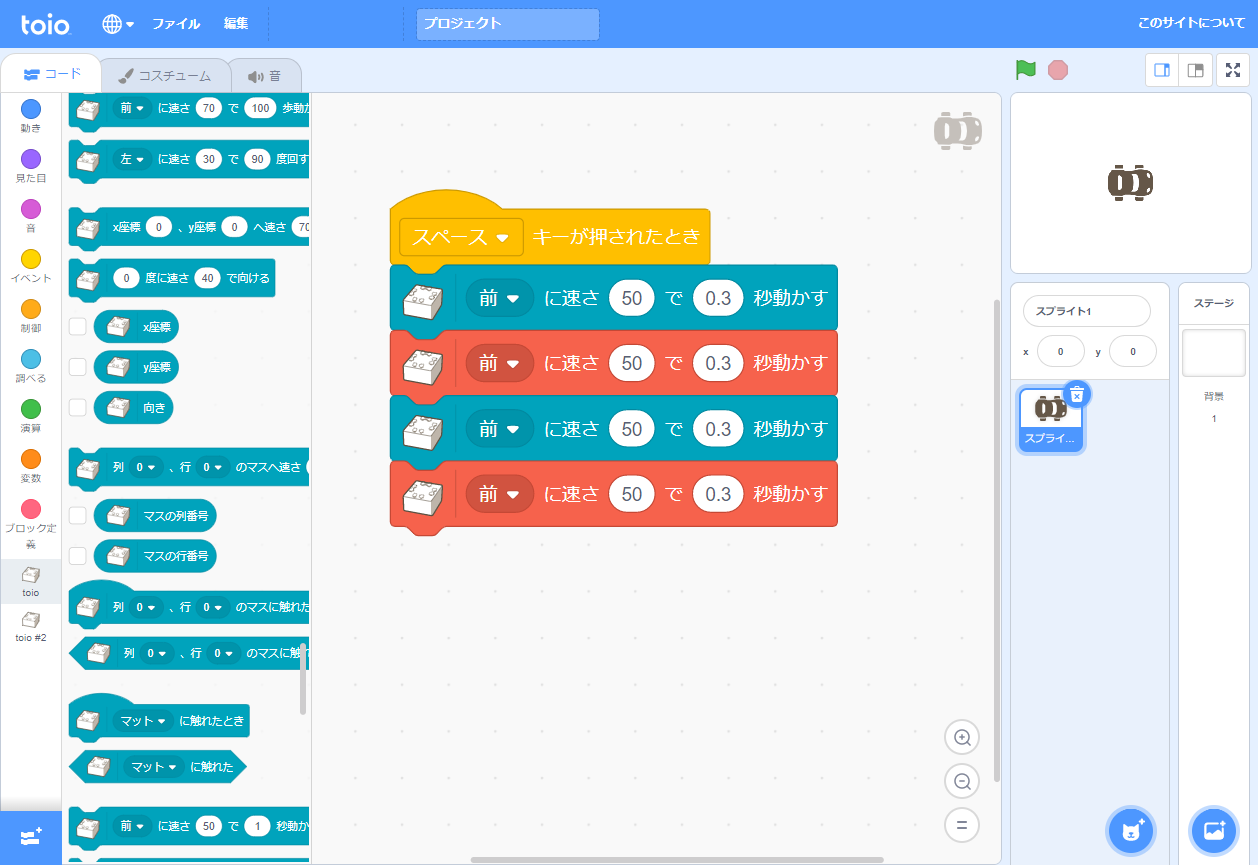
下記のようにブロックをならべ、実行してみてください。スペースキーを押すたびに2つのキューブが交互に動きます。

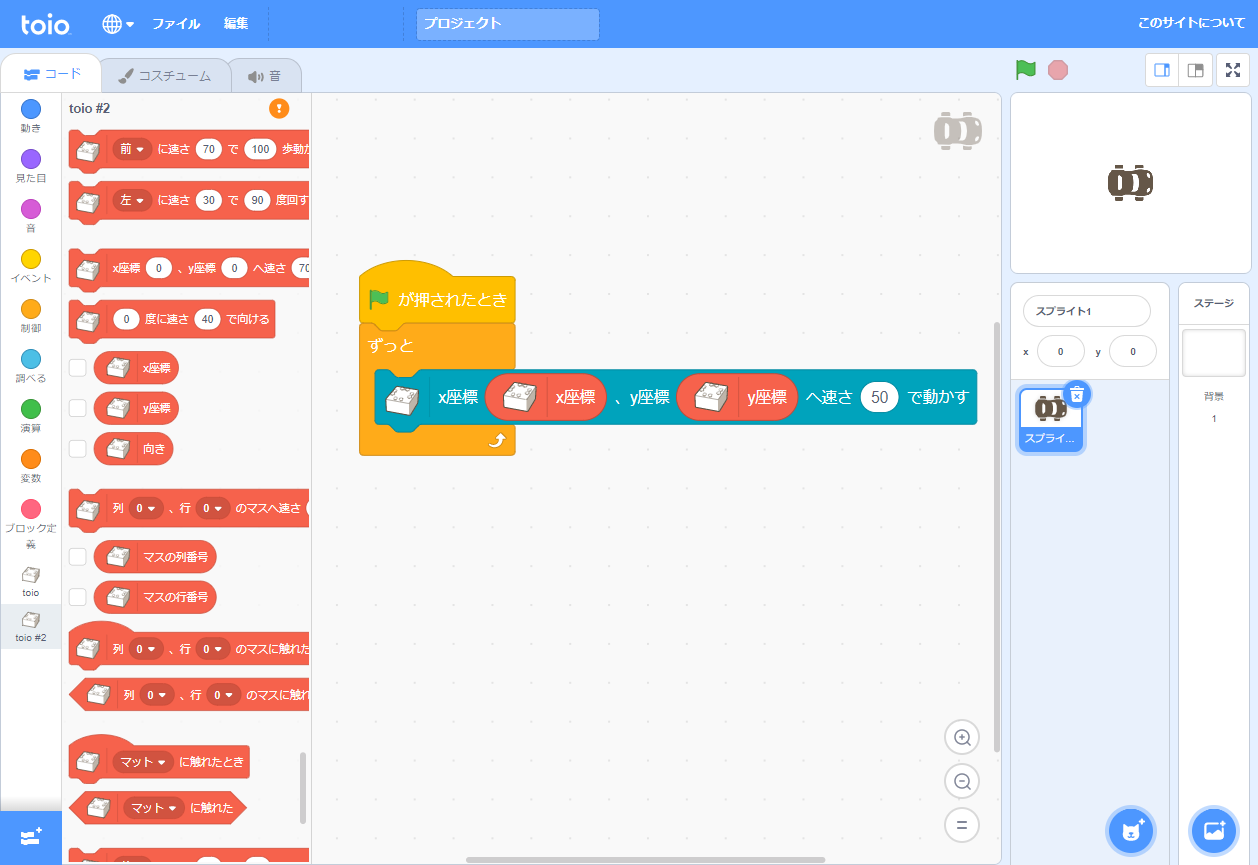
次にこちらのようにブロックを並べてみてください。スタート(右上の旗)を押すと1台目のキューブが2台目のキューブを常に追いかけ回すようになります。2台目のキューブの中心を常に追いかけてしまうので、止める場合は2台目のキューブをマットから取り外してみてください。

たったこれだけで追いかけっこができてしまうのも、絶対位置を使った協調動作ができるtoioの魅力です。ぜひこれから様々なサンプルを紹介していきたいと思いますが、それまでいろんな使い方を探索してみてください!
まとめ
今回は基本・番外編としてtoioのビジュアルプログラミング「開発者版」を使って2台のキューブを動かすための準備から実際に動かしてみるまでを紹介しました。今後このblogでも2台の協調動作・同時制御などを使った様々な例を紹介していきたいと思います。
toioならではのサンプルやテクニックなどについては随時blogで紹介していきます。また、全体像については一覧マップをご覧ください。
それではまた次回お会いしましょう。
----
※本カテゴリーや各記事の内容は私的利用を目的とした参考情報となっています。toioのビジュアルプログラミングの利用条件についてはこちらのページの最下部にある「サイトポリシー」を参照ください。
※各製品名・サービス名は各社の商標です。各製品・サービスの詳細については各製品・サービス提供元へお問い合わせください。